给编程工具"安家"记
昨天下载了aardio,今天终于有空继续折腾。想起老师说的"开发环境就像编程的厨房",我得先把这个"厨房"布置好。
第一步:安装aardio
解压完下载包,看到那个蓝白相间的aardio图标,突然有点紧张。双击打开的瞬间,界面弹出的速度比我想象中快很多。主窗口看起来有点像Word,但左边多了个项目管理器,右边空白区域应该就是写代码的地方吧?
 图片一第二步:创建第一个项目
图片一第二步:创建第一个项目
按照教程点击"文件→新建工程",弹出的对话框让我想起申请电子邮箱时的步骤。输入项目名称时手滑打错了字母,只能重新来过。创建成功后,开始输入代码:
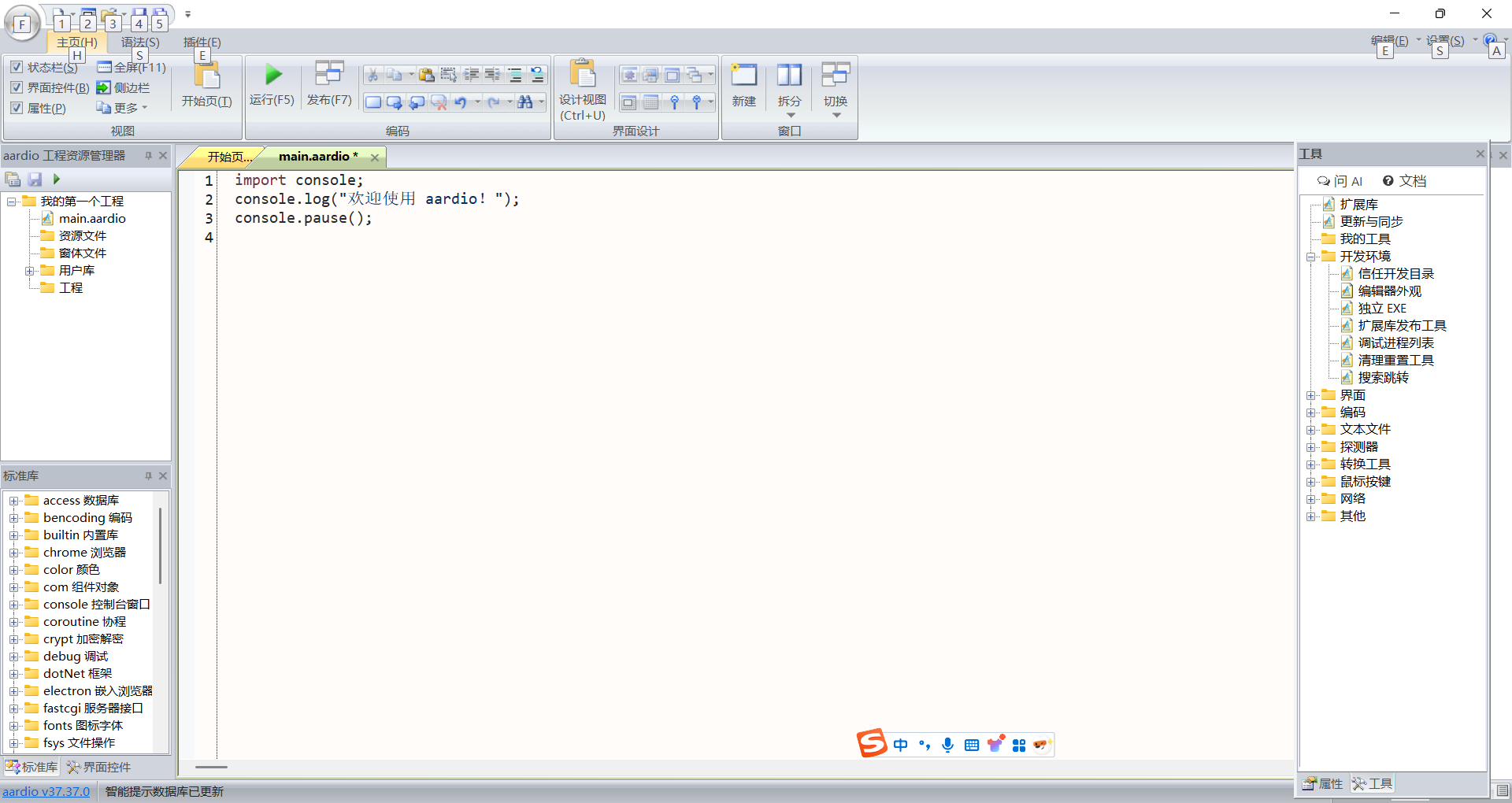
 图片二
图片二import console;
console.log("欢迎使用 aardio!");
console.pause();
点击运行按钮时,黑色控制台窗口突然弹出,吓得我差点把咖啡洒在键盘上。看到那句"欢迎使用 aardio!",忍不住笑出声——原来编程真的能让计算机"说话"!
第三步:调整界面舒适度
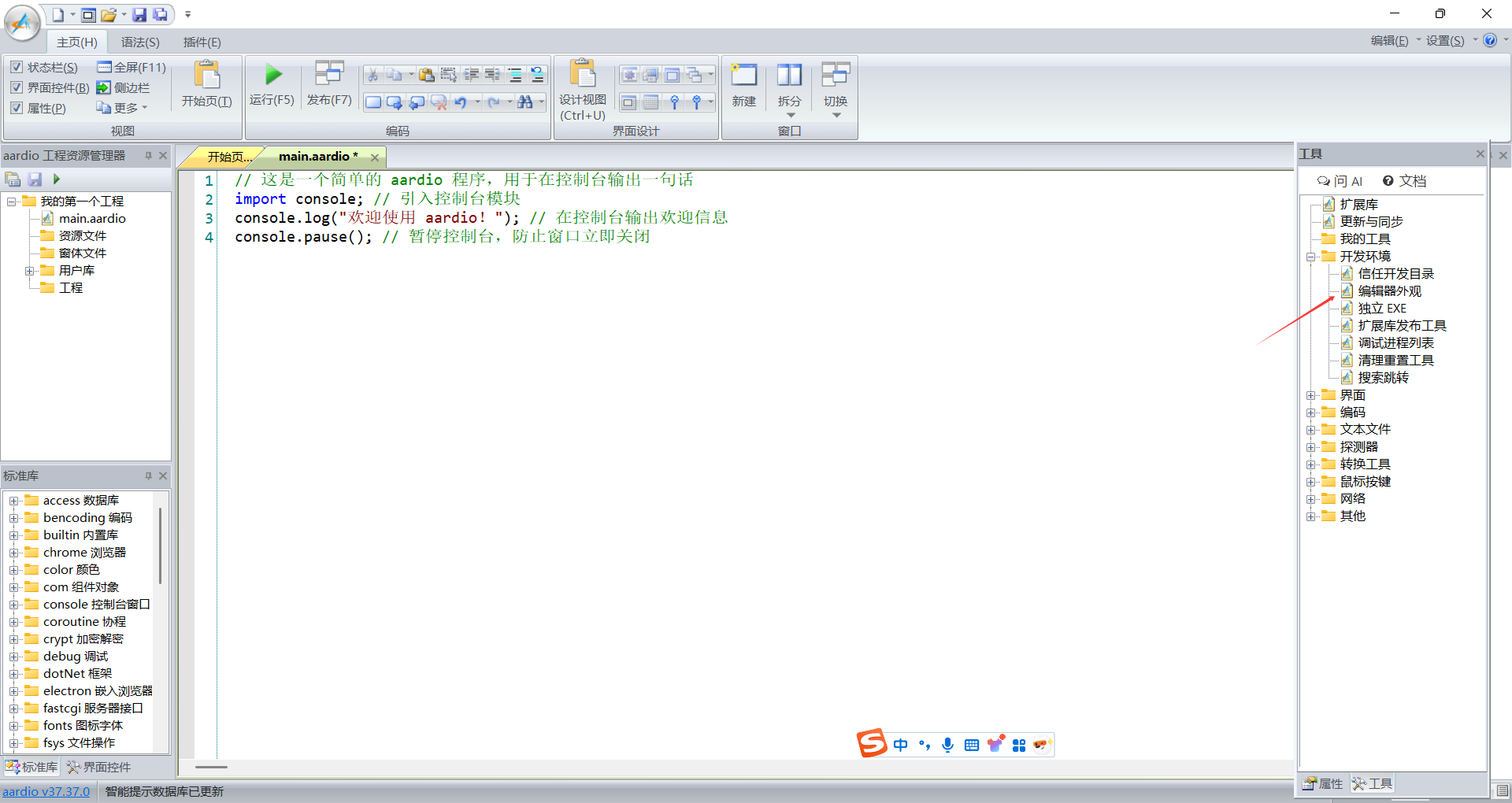
发现编辑器的字体太小,眼睛容易累。在菜单栏找到"工具→开发环境设置",里面的选项多得像餐馆菜单。在"编辑器外观"里选了雅黑字体和12号字,背景色调成豆沙绿后,整个界面看起来舒服多了。调整过程中误点了配色方案,界面突然变成全黑,慌得我赶紧点"重置"才恢复原状。
 图片三
图片三今日成果展示
今天终于让计算机输出了自己的名字:
import console;
console.log("我已经安装并配置好 aardio 开发环境啦!");
console.pause();
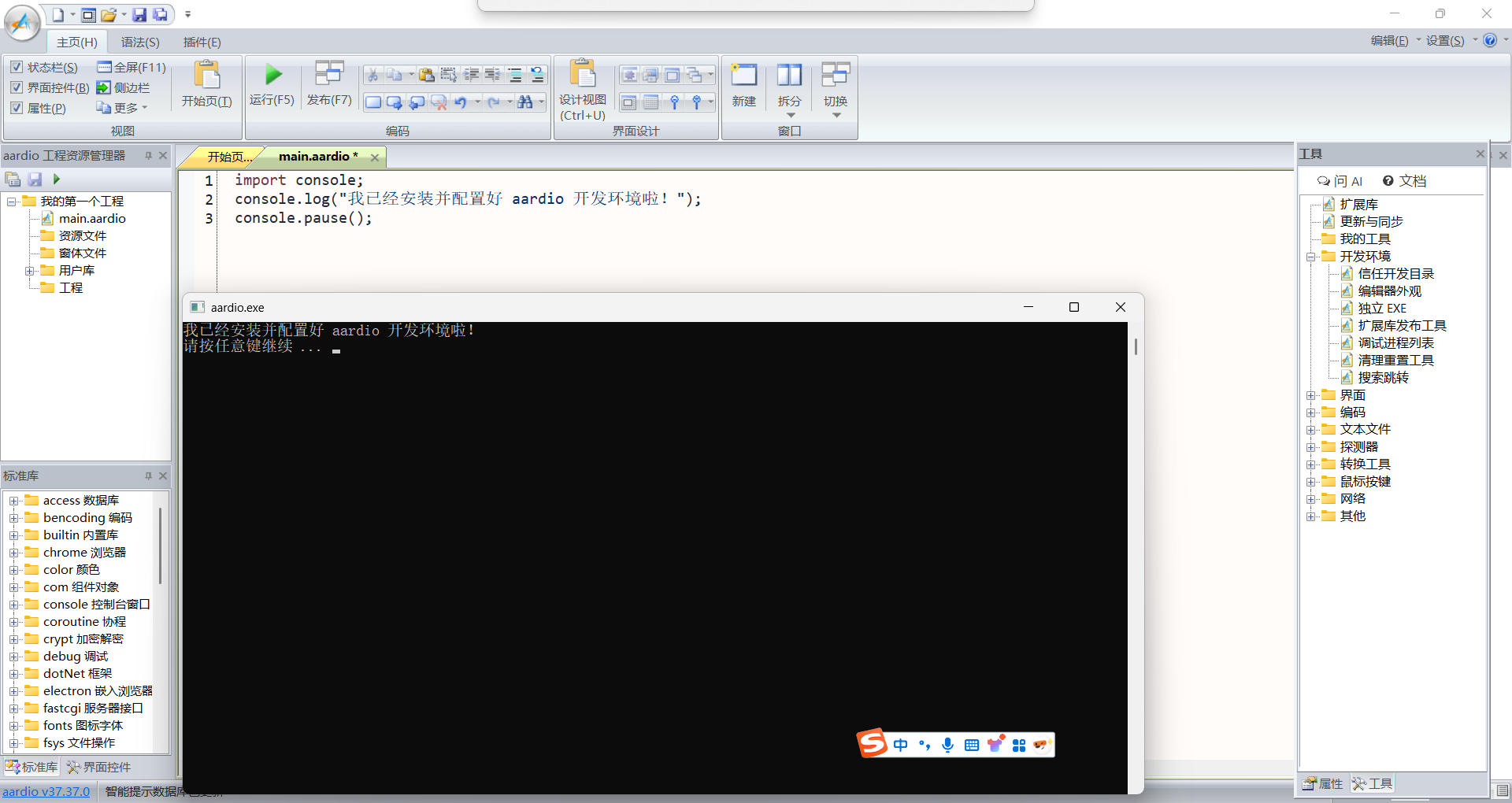
 图片四
图片四运行时特意观察了控制台窗口的变化:先是闪了一下黑色背景,接着出现白色文字,最后停在"按任意键继续..."。虽然只是简单的一句话,但看着自己写的代码生效,就像第一次成功泡出奶茶的感觉。