我的需求来自我工作中的需求。比如我浏览器打开了一个任务,那我需要把当前页面里的,日期、id、内容等内容 复制到excel里,手动的话很麻烦,用浏览器自动化又有点奇怪,不能随时随地触发,本来嵌入web.form控件就行,但是ie内核打开速度很慢,终于今晚开始尝试写油猴脚本,感谢ai!
第一步给浏览器安装油猴脚本(省略)
第二步写一个油猴脚本(来自ai的例子)
// ==UserScript==
// @name New Userscript
// @match https://*/*
// @match http://*/*
// @icon data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==
// @grant none
// ==/UserScript==
console.log("开始");
var socket = new WebSocket('ws://localhost:8876/aardio');
// 连接打开时发送消息
socket.onopen = function() {
socket.send('Hello 来自edge的消息!');
};
// 接收到消息时的处理
socket.onmessage = function(event) {
console.log('来自aardio的消息:', event.data);
};第三步,打开aarido的范例,WebSocket异步服务端,并运行

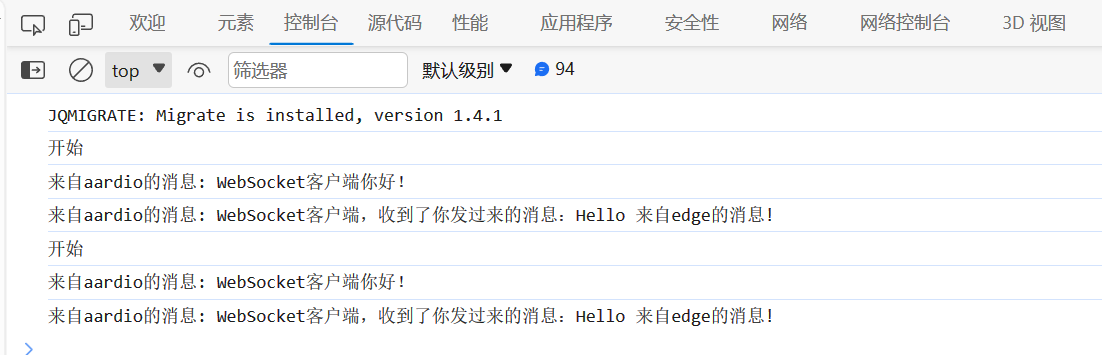
第三步,随便打开一个网页,按F12查看控制台信息

第四步,继续改进脚本
// ==UserScript==
// @name New Userscript
// @match https://*/*
// @match http://*/*
// @icon data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==
// @grant none
// ==/UserScript==
function myfunc() {
console.log("开始");
var socket = new WebSocket('ws://localhost:8876/aardio');
// 连接打开时发送消息
socket.onopen = function() {
socket.send('Hello 来自edge的消息!');
};
// 接收到消息时的处理
socket.onmessage = function(event) {
console.log('来自aardio的消息:', event.data);
};
}
window.addEventListener('keydown', function(event) {
if (event.key === 'Control') { // 按下 Ctrl 键时触发
myfunc();
}
});写成一个函数,这样在任意网页按下ctrl就可以触发函数,就可以满足我的需求把数据发送aardio,再用aar完成excel的工作!