为了解决跨域问题做的例子。今天动脑一天的结果,还是不熟悉js和chrrome
第一步建立一个网页,主体就一个iframe
<body>
<div class="container">
<iframe src="https://aardio.com" width="900" height="800">
</frame>
</div>
</body>
第二步写2个脚本,对应2个网址一个index一个iframe
index页面的脚本,主要通过按键发送ws消息给aar服务器,接受来自服务器的消息
// ==UserScript==
// @name index
// @match 这里写你自己网址或者*://*
// @icon data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==
// @grant none
// ==/UserScript==
console.log("index注入成功")
var socket = new WebSocket('ws://localhost:8876/aardio');
// 连接打开时发送消息
socket.onopen = function() {
console.log("index连接到ws")
socket.send('index连接到ws');
};
// 接收到消息时的处理
socket.onmessage = function(event) {
console.log('来自iframe的消息:', event.data);
};
window.addEventListener('keydown', function(event) {
if (event.key === 'Control') { // 按下 Ctrl 键时触发ws
socket.send("iframe提取内容");
}
});
iframe页面的脚本,接受来自aar服务器的命令进行操作,比如提取网页的内容
// ==UserScript==
// @name iframe
// @match https://aardio.com/*
// @icon data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==
// @grant none
// ==/UserScript==
console.log("iframe注入成功")
var socket = new WebSocket('ws://localhost:8876/aardio');
// 连接打开时发送消息
socket.onopen = function() {
console.log("iframe连接到ws")
socket.send('iframe连接到ws');
};
// 接收到消息时的处理
socket.onmessage = function(event) {
console.log('来自主页面的消息:', event.data);
if(event.data==='iframe提取内容'){
//提取aardio网站的内容
var text=document.querySelector("#main-content > section.section.services > div > astro-island > div > div.mt-6.lg\\:col-5.lg\\:order-1.lg\\:mt-0 > div > h3").textContent
console.log('提取到的文本:'+text)
socket.send('提取到的文本:'+text);
}
};
第三步建立一个aar的ws服务器
代码抄自例子,第一次写ws见谅。。写的有点蠢
//异步服务端
import win.ui;
/*DSG{{*/
var winform = win.form(text="WebSocket单线程异步服务端演示";left=10;top=4;right=774;bottom=467)
winform.add(
txtMessage={cls="edit";left=29;top=22;right=741;bottom=432;db=1;dl=1;dr=1;dt=1;edge=1;multiline=1;z=1}
)
/*}}*/
import web.socket.server;
var wsrv = web.socket.server();
//客户端使用HTTP请求切换到WebSocket协议
wsrv.onUpgradeToWebsocket = function(hSocket,request,response,protocol,origin){
if( request.path!="/aardio"){
//关闭应答即可拒绝请求 调用response.close()也可以
return response.errorStatus(404);
}
}
//一个客户端连接过来了
wsrv.onOpen = function(hSocket){
var client = wsrv.client(hSocket);
if(client) winform.txtMessage.print( client.getRemoteIp() );
}
var iframe
var index
//一个客户端发消息过来了
wsrv.onMessage = function(hSocket,msg){
winform.txtMessage.print(hSocket,msg.data);
//wsrv.send(hSocket,"WebSocket客户端,收到了你发过来的消息:" + msg.data)
//把iframe的连接设为变量
if(msg.data="iframe连接到ws"){
iframe=hSocket
}
//把index的连接设为变量
if(msg.data="index连接到ws"){
index=hSocket
}
//index发送命令,转给iframe
if(msg.data="iframe提取内容"){
wsrv.send(iframe,"iframe提取内容")
}
//发送结果给index
if( string.indexAny(msg.data,"提取到的文本")){
wsrv.send(index,msg.data)
}
}
//启动服务端
if( wsrv.start(,8876) ){
winform.txtMessage.print( wsrv.getUrl() + "/aardio","已启动WebSocket服务器");
winform.txtMessage.print( wsrv.httpServer.getUrl(),"已启动HTTP服务器");
}
else {
winform.txtMessage.print("启动失败,建议修改端口号")
}
winform.show()
win.loopMessage();
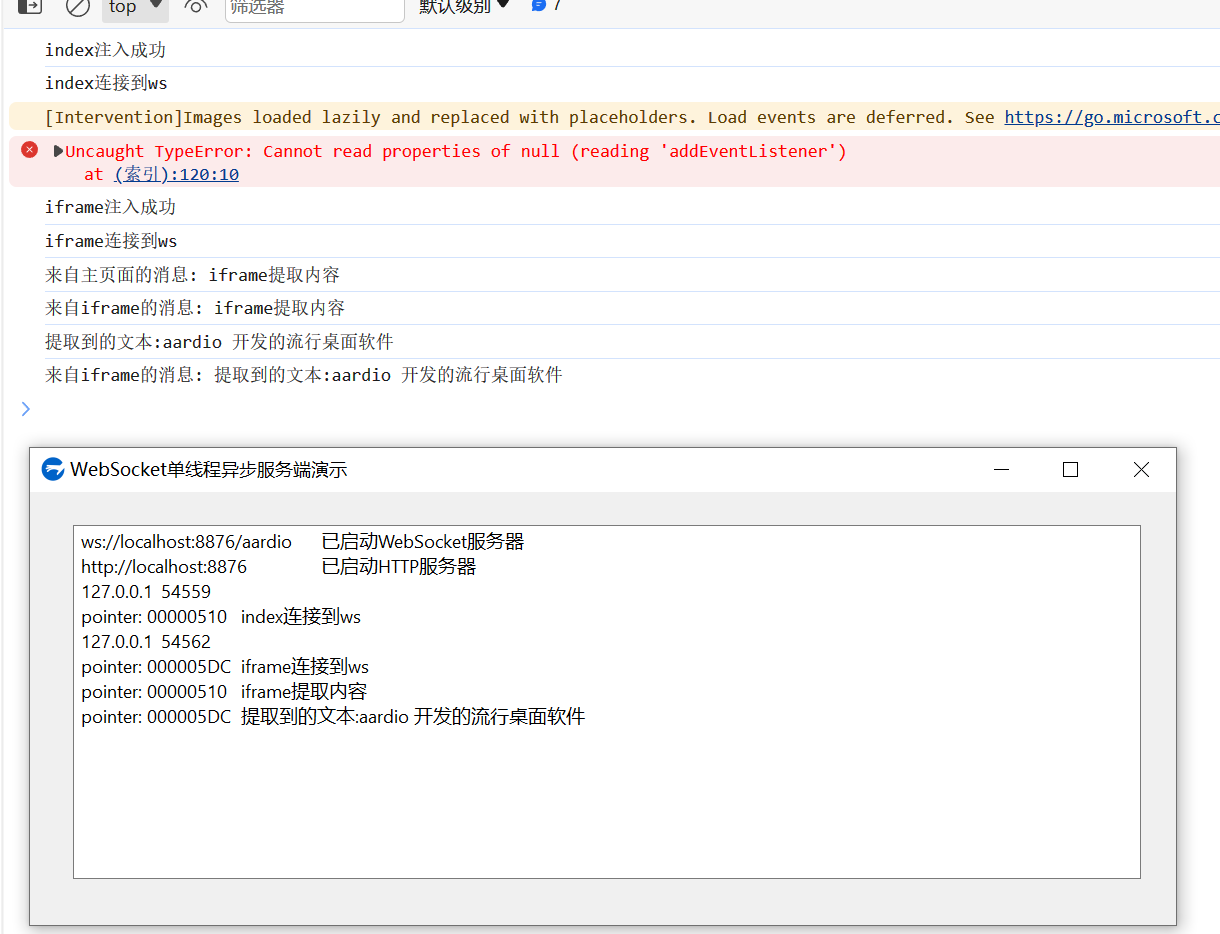
最终效果!!!

请各大佬指正!
油猴资料中将用油猴写postmessage[油猴开发指南]关于脚本如何处理iframe的碎碎念-油猴中文网 (tampermonkey.net.cn) 但是我本来目的就是发消息给aar处理,那我就可以直接略过了。 感觉也能跨主机,跨浏览器,跨页面远程处理了