为正确运行以下代码,请下载最新版虚表库。

import win.ui;
import godking.vlistEx;
/*DSG{{*/
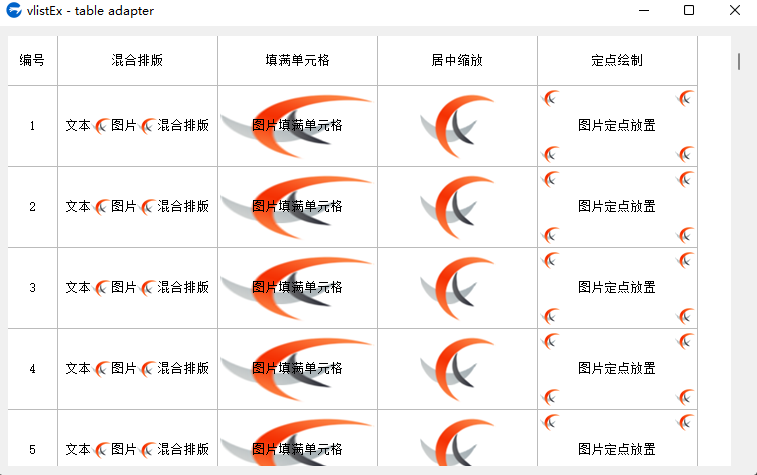
mainForm = win.form(text="vlistEx - table adapter";right=759;bottom=449)
mainForm.add(
listview={cls="vlistEx";left=10;top=10;right=749;bottom=440;acceptfiles=1;aw=1;db=1;dl=1;dr=1;dt=1;hscroll=1;vscroll=1;z=1}
)
/*}}*/
import inet.http
var img = inet.http.get("https://img-blog.csdnimg.cn/21d6c09c237442a08ab0a110d9bd8d12.png");
mainForm.listview.addImg("icon",img);
mainForm.listview.setRowHeight(80);
var t = {}
for(i=1;100;1){
..table.push(t,{"[@rowindex]",
"文本<img name='icon',w=20,h=20,scale=true>图片<img name='icon',w=20,h=20,scale=true>混合排版",
"<img name='icon',full=true>图片填满单元格",
"<img name='icon',full=true,scale=true>",
"<img name='icon',x=0,y=0,w=20,h=20><img name='icon',x=-20,y=0,w=20,h=20><img name='icon',x=0,y=-20,w=20,h=20><img name='icon',x=-20,y=-20,w=20,h=20>图片定点放置",
})
}
mainForm.listview.setTable(t,{"编号","混合排版","填满单元格","居中缩放","定点绘制"}/*列标题*/,{50,160,160,160,160}/*列宽*/,1/*对齐方式*/,/*字典转为数组*/,/*字符串转为Utf8*/,/*是否克隆新表*/)
mainForm.show();
win.loopMessage();