方法一,根据更新的次数,每更新30次数据,刷新一次,以降低刷新频率,减少系统消耗
import win.ui;
import godking.vlistEx
/*DSG{{*/
var winform = win.form(text="aardio form";right=749;bottom=699)
winform.add(
vlistEx={cls="vlistEx";text="自定义控件";left=10;top=10;right=750;bottom=610;z=1}
)
/*}}*/
winform.show();
winform.vlistEx.setColumns({"编号","语文","数学"},{250,250,-1}/*列宽*/,/*格式*/)
var list = {}
winform.vlistEx.setCustomAdapter(10000,function(row,col){
return list[[row]][[col]];
})
var index=1;
winform.vlistEx.autoRedraw = false;
winform.setInterval(
function(){
list[index] = { index,..math.random(50,100),..math.random(50,100)};
if index<10000 index = index +1;
else index = 1;
if !(index%30) {
winform.vlistEx.redraw(true);
winform.vlistEx.ensureVisible(index);
}
},0
)
win.loopMessage();方法二,更新数据与刷新表格,分别用2个时钟控制,互不干扰。
import win.ui;
import godking.vlistEx
/*DSG{{*/
var winform = win.form(text="aardio form";right=749;bottom=699)
winform.add(
vlistEx={cls="vlistEx";text="自定义控件";left=10;top=10;right=750;bottom=610;z=1}
)
/*}}*/
winform.show();
winform.vlistEx.setColumns({"编号","语文","数学"},{250,250,-1}/*列宽*/,/*格式*/)
var list = {}
winform.vlistEx.setCustomAdapter(10000,function(row,col){
return list[[row]][[col]];
})
var index=1;
winform.vlistEx.autoRedraw = false;
winform.setInterval(
function(){
list[index] = { index,..math.random(50,100),..math.random(50,100)};
if index<10000 index = index +1;
else index = 1;
},0
)
winform.setInterval(
function(){
winform.vlistEx.redraw(true);
winform.vlistEx.ensureVisible(index);
},500
)
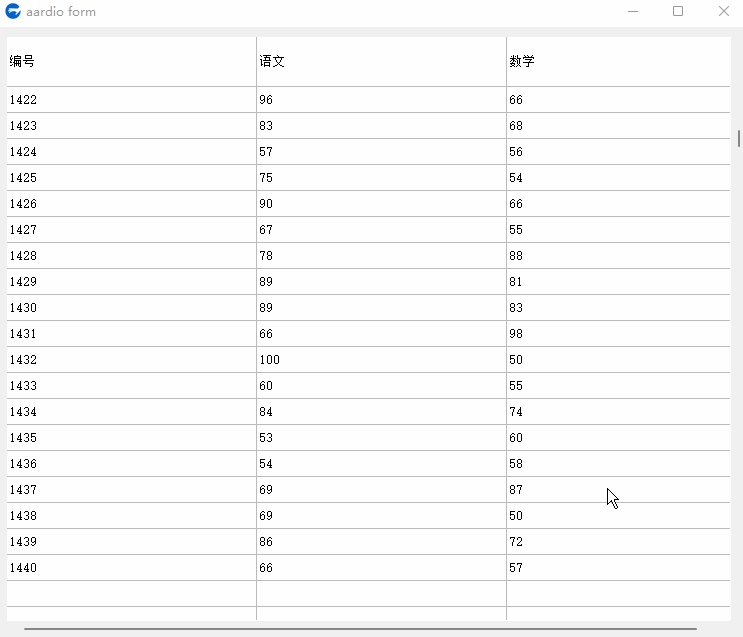
win.loopMessage();效果: