1、在dpi为100的情况下,在窗口show之前计算组件尺寸,运行以下代码:
import win.ui;
import godking.vlistEx;
/*DSG{{*/
mainForm = win.form(text="vlistEx - table adapter";right=849;bottom=663)
mainForm.add(
edit={cls="edit";text="Edit";left=8;top=568;right=840;bottom=648;edge=1;multiline=1;z=3};
plus={cls="plus";text="我是按钮";left=8;top=464;right=840;bottom=552;bgcolor=8388736;font=LOGFONT(h=-32);z=2};
vlist={cls="vlistEx";left=10;top=10;right=840;bottom=456;db=1;dl=1;dr=1;dt=1;edge=1;transparent=1;z=1}
)
/*}}*/
var t = { fields={"序号","姓名","年龄","地址","身份证"} };
for(i=1;10;1){
var tt={};
tt["序号"]="[@rowindex]"; // 行序号标记是不允许编辑修改的
tt["姓名"]="["+string.random(math.random(1,10))+"]";
tt["年龄"]="["+string.random(math.random(1,20))+"]";
tt["地址"]="["+string.random(math.random(1,30))+"]";
tt["身份证"]="["+string.random(math.random(1,40))+"]";
..table.push(t,tt);
}
mainForm.vlist.setTable(t);
mainForm.vlist.setColWidthFit();
mainForm.plus.width = 500
mainForm.edit.width = 500
mainForm.show();
mainForm.edit.text = "plus宽度"++mainForm.edit.width
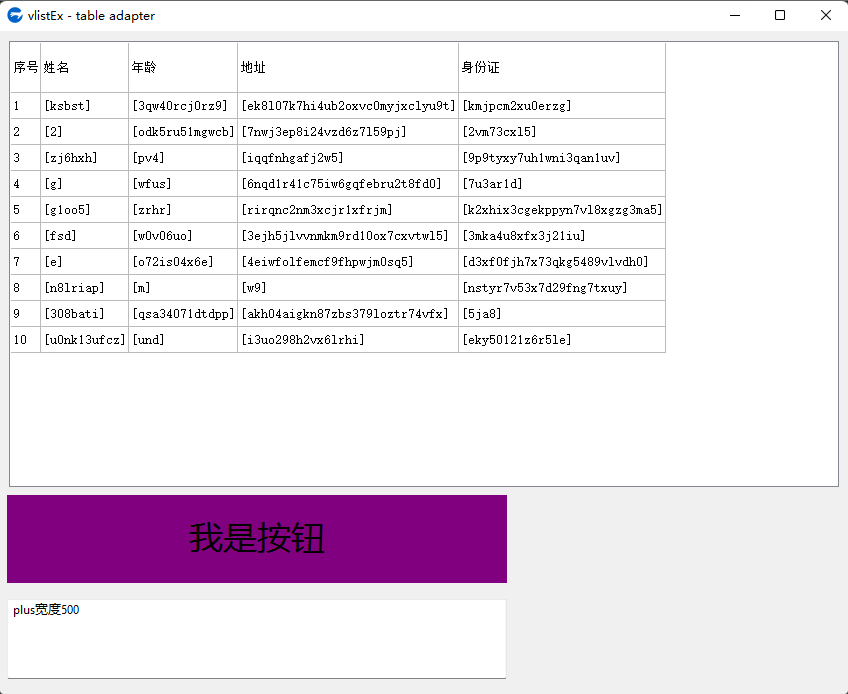
win.loopMessage();结果是正常的:

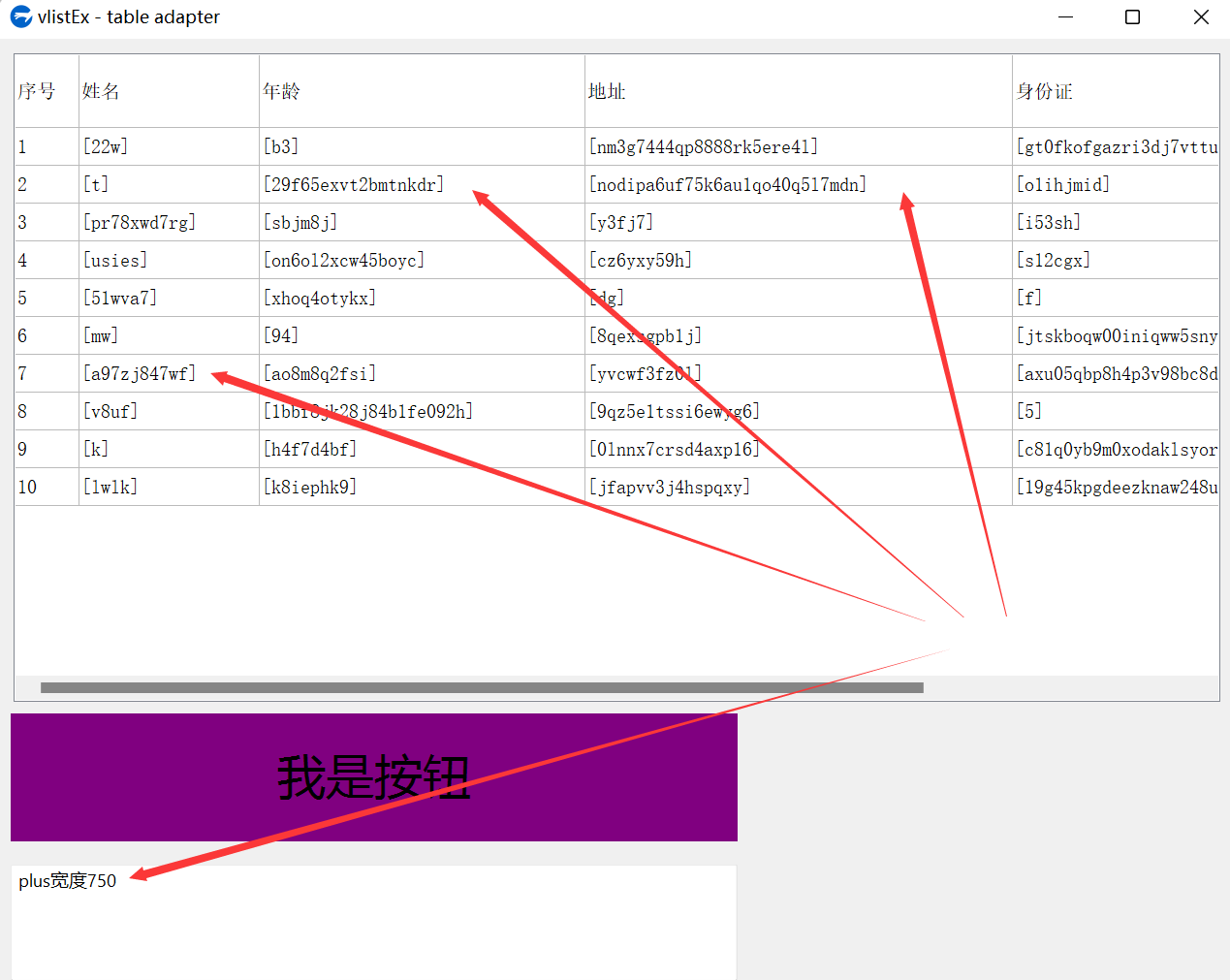
2、在dpi不是100的情况下,如150,运行结果如下:

结果是错误的。
那是因为窗口的在show()时,初始化了dpi设置,导致show()之前设置的尺寸都不准确了。
3、解决方法:
计算组件尺寸前,先初始化窗口dpi:
mainForm.enableDpiScaling("init"); // 加入这句
import win.ui;
import godking.vlistEx;
/*DSG{{*/
mainForm = win.form(text="vlistEx - table adapter";right=849;bottom=663)
mainForm.add(
edit={cls="edit";text="Edit";left=8;top=568;right=840;bottom=648;edge=1;multiline=1;z=3};
plus={cls="plus";text="我是按钮";left=8;top=464;right=840;bottom=552;bgcolor=8388736;font=LOGFONT(h=-32);z=2};
vlist={cls="vlistEx";left=10;top=10;right=840;bottom=456;db=1;dl=1;dr=1;dt=1;edge=1;transparent=1;z=1}
)
/*}}*/
var t = { fields={"序号","姓名","年龄","地址","身份证"} };
for(i=1;10;1){
var tt={};
tt["序号"]="[@rowindex]"; // 行序号标记是不允许编辑修改的
tt["姓名"]="["+string.random(math.random(1,10))+"]";
tt["年龄"]="["+string.random(math.random(1,20))+"]";
tt["地址"]="["+string.random(math.random(1,30))+"]";
tt["身份证"]="["+string.random(math.random(1,40))+"]";
..table.push(t,tt);
}
mainForm.vlist.setTable(t);
mainForm.enableDpiScaling("init"); // 加入这句
mainForm.vlist.setColWidthFit();
mainForm.plus.width = 500
mainForm.edit.width = 500
mainForm.show();
mainForm.edit.text = "plus宽度"++mainForm.edit.width
win.loopMessage();4、虚表也顺便增加了一个函数引用,封装为 initDPI() 函数,或使用 窗口参数 initDPI=true 设置:
import win.ui;
import godking.vlistEx;
/*DSG{{*/
mainForm = win.form(text="vlistEx - table adapter";right=849;bottom=663)
mainForm.add(
edit={cls="edit";text="Edit";left=8;top=568;right=840;bottom=648;edge=1;multiline=1;z=3};
plus={cls="plus";text="我是按钮";left=8;top=464;right=840;bottom=552;bgcolor=8388736;font=LOGFONT(h=-32);z=2};
vlist={cls="vlistEx";left=10;top=10;right=840;bottom=456;db=1;dl=1;dr=1;dt=1;edge=1;transparent=1;z=1;initDPI=true}; //使用窗口参数
)
/*}}*/
var t = { fields={"序号","姓名","年龄","地址","身份证"} };
for(i=1;10;1){
var tt={};
tt["序号"]="[@rowindex]"; // 行序号标记是不允许编辑修改的
tt["姓名"]="["+string.random(math.random(1,10))+"]";
tt["年龄"]="["+string.random(math.random(1,20))+"]";
tt["地址"]="["+string.random(math.random(1,30))+"]";
tt["身份证"]="["+string.random(math.random(1,40))+"]";
..table.push(t,tt);
}
mainForm.vlist.setTable(t);
mainForm.vlist.initDPI();//使用内置函数
mainForm.vlist.setColWidthFit();
mainForm.plus.width = 500
mainForm.edit.width = 500
mainForm.show();
mainForm.edit.text = "plus宽度"++mainForm.edit.width
win.loopMessage();5、建议:
对组件尺寸的操作,都放到窗口show函数之后进行。