请下载最新版vlistEx库。
新版增加了 选择框自绘函数: drawCheckbox( )
表头、单元格等位置,均可使用 ownerDrawImg + drawCheckbox 自由绘制选择框,简单易用,一看就会。

Code AardioLine:49复制
1.2.3.4.5.6.7.8.9.10.11.12.13.14.15.16.17.18.19.20.21.22.23.24.25.26.27.28.29.30.31.32.33.34.35.36.37.38.39.40.41.42.43.44.45.46.47.48.49.import win.ui;import godking.vlistEx;- mainForm =
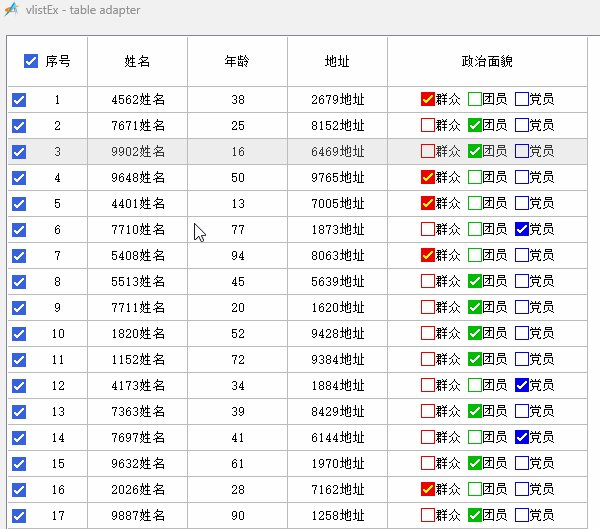
win.form(text="vlistEx - table adapter";right=849;bottom=578) - mainForm.add(
- vlist={cls=
"vlistEx";left=10;top=10;right=840;bottom=568;db=1;dl=1;dr=1;dt=1;edge=1;transparent=1;z=1} - )
var t = { fields={"序号","姓名","年龄","地址","政治面貌"} };for(i=1;100;1){-
var tt={}; -
var mm = {"false","false","false"}; - mm[..
math.random(1,3)]="true"; - tt[
"序号"]="[@rowindex]"; - tt[
"姓名"]=math.random(1000,9999)+"姓名"; - tt[
"年龄"]=math.random(10,99); - tt[
"地址"]=math.random(1000,9999)+"地址"; - tt[
"政治面貌"]="<img name='@ownerDrawImg',w=14,h=14,param={"+ - mm[
1]+",0xFFee0000,0xFFFFFF00}>群众 <img name='@ownerDrawImg',w=14,h=14,param={"+ - mm[
2]+",0xFF00bb00}>团员 <img name='@ownerDrawImg',w=14,h=14,param={"+ - mm[
3]+",0xFF0000ee}>党员"; - ..
table.push(t,tt); - }
- mainForm.vlist.setTable(t,{
"<img name='@ownerDrawImg',w=14,h=14> 序号","姓名","年龄","地址","政治面貌"},{80,100,100,100,200},0x1); - mainForm.vlist.checkBox.show =
true; - mainForm.vlist.setHeaderHeight(
50); - mainForm.vlist.headerAlign =
1; var checkedall = false ;- mainForm.vlist.onSortColumn =
function(col,desc){ -
if col===1 { - checkedall = !checkedall;
-
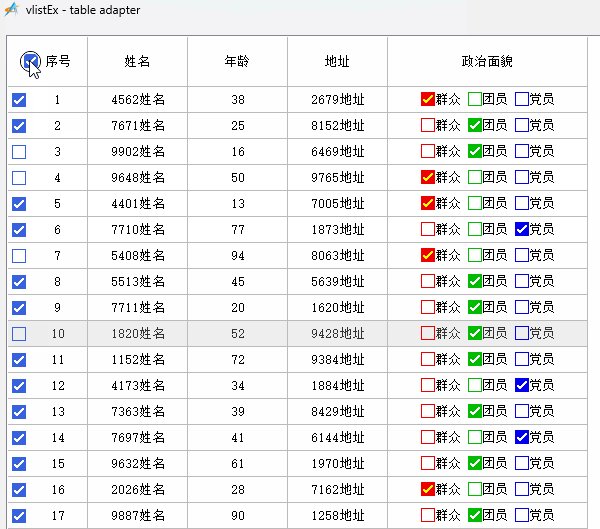
var text = checkedall?"<img name='@ownerDrawImg',w=14,h=14,param={true}> 序号":"<img name='@ownerDrawImg',w=14,h=14,param={false}> 序号" - mainForm.vlist.setChecked(,checkedall);
- mainForm.vlist.setColumnText(
1,text); - }
-
return false; - }
- mainForm.vlist.ownerDrawImg =
function (row,col,hdc,x,y,w,h,param){ -
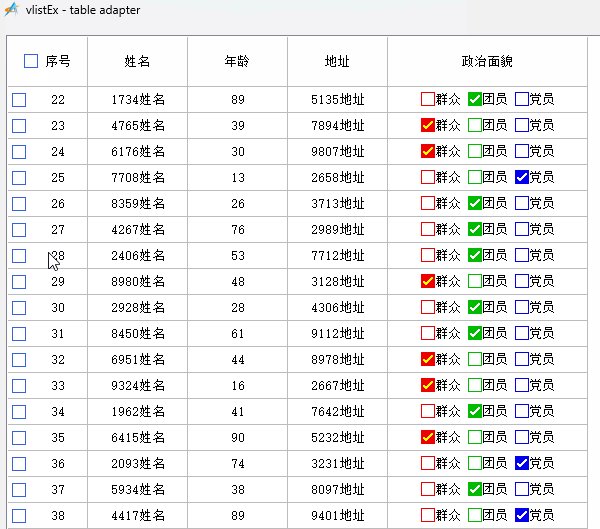
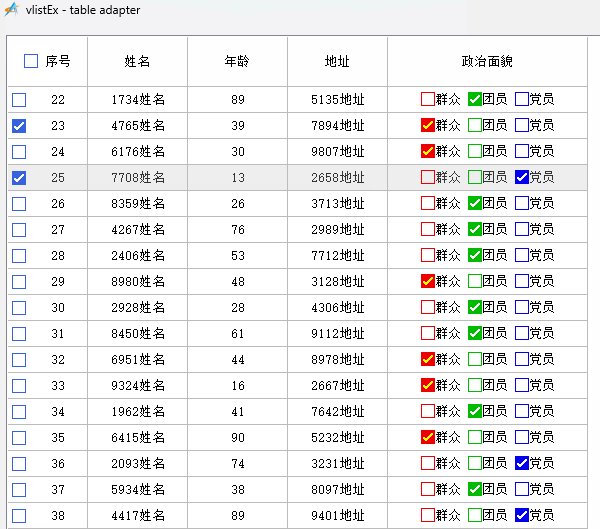
owner.drawCheckbox(hdc,x,y,w,param[[1]],param[[2]],param[[2]],param[[3]]); - }
- mainForm.show();
win.loopMessage();