写了个简单的例程,请自行修改完善。
代码并不多,要点如下:
1、数学运算:角度、距离的计算
2、gdip绘图:绘制图形、文字。

import win.ui;
/*DSG{{*/
var winform = win.form(text="aardio form";right=527;bottom=527;bgcolor=0x273610;)
winform.add(
plus={cls="plus";left=12;top=12;right=512;bottom=512;notify=1;z=1}
)
/*}}*/
winform.show();
import godking.paint
import inet.http
//下载图标
var img = inet.http.get("https://aardio.online/upload/files/20250201/1738418676.png")
var imgs = godking.paint.splitImage(img,5/*列数*/,5/*行数*/,/*小图左*/,/*上*/,/*右*/,/*下*/,/*原图左*/,/*上*/,/*右*/,/*下*/);
//创建paint对象
var p = godking.paint(500 /*宽度*/,500/*高度*/,0xFF103627/*背景颜色*/,/*背景图像*/)
p.plus.bind(winform.plus,false/*自动刷新*/,false/*重绘背景*/)
//创建绘制函数
var mouseceng,mousejiao,color=0,0,0;
var drawall = function(x,y){
p.clear();
var r = {150,250};
var a = {8,16};
var len = math.sqrt((x-250)**2+(y-250)**2);
mouseceng,mousejiao=0,0;
for(ceng=#r;1;-1){
var angle = 360/a[ceng];
for(jiao=1;a[ceng];1){
var p1,p2 = 250-r[ceng],r[ceng]*2;
var path = p.path(1/*0:交叉填充 1:全填充*/);
path.addPie(p1,p1,p2,p2,angle*(jiao+0.5),angle);
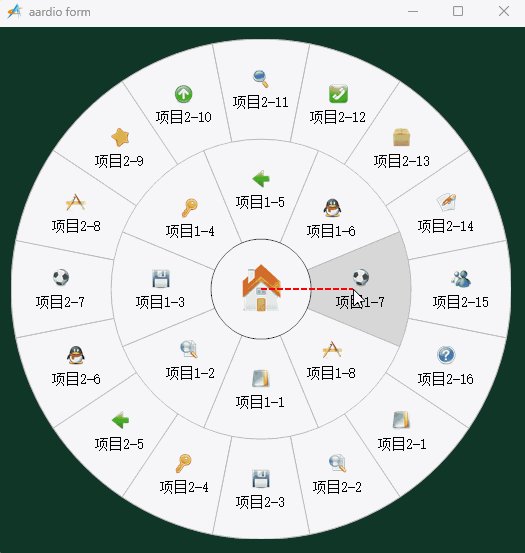
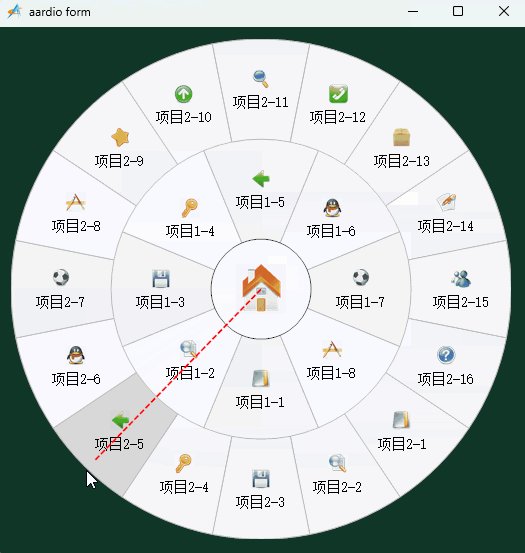
if (p.isInPath(x,y,path)?(len>r[ceng]-100)?(len<r[ceng])) {
mouseceng,mousejiao,color = ceng,jiao,0xFFD8D8D8;
} else {
color = (jiao%2)?0xFFF5F5F5:0xFFF8F8FF;
}
p.fillPath(path /*路径*/,color/*填充颜色或brush对象*/);
p.drawPath(path /*路径*/,0xFFBBBBBB/*线条颜色或pen对象*/,/*线宽*/,/*线型*/);
path.delete();
var x = 250 + (r[ceng]-50)*(math.cos((angle*(jiao+1))*math.pi/180));
var y = 250 + (r[ceng]-50)*(math.sin((angle*(jiao+1))*math.pi/180));
p.drawImageCenter( x/*x*/,y-10/*y*/,20/*宽*/,20/*高*/,imgs[jiao]/*图片*/,/*透明度或图片属性*/,true/*保持比例*/)
p.drawText(x-50,y,x+50,y+30,"项目"++ceng++"-"++jiao,::LOGFONT(name="宋体";h=14;color=0xFF000000;brush=null),0/*格式*/,1/*水平*/,1/*垂直*/,false/*截短*/)
}
}
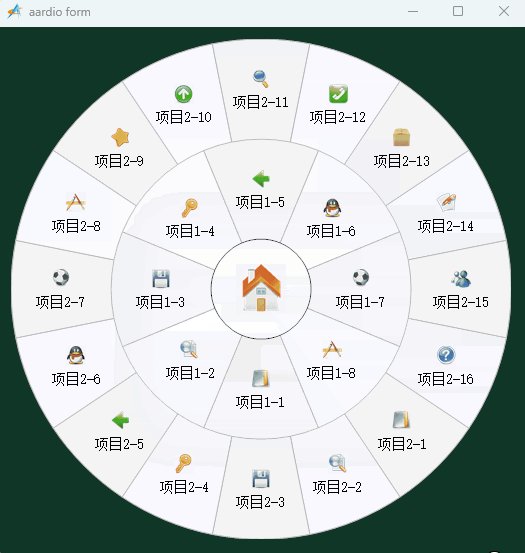
p.fillEllipseF( 200/*x*/,200/*y*/,100/*宽度*/,100/*高度*/,0xFFF8F8FF);
p.drawEllipseF( 200/*x*/,200/*y*/,100/*宽度*/,100/*高度*/,0xFF000000,/*线宽*/,/*线型*/);
p.drawImageCenter( 250/*x*/,250/*y*/,50/*宽度*/,50/*高度*/,imgs[24]/*图片*/,/*透明度或图片属性*/,true/*保持比例*/);
if len<250 p.drawLine(250,250,x,y,0xFFFF0000,2/*线宽*/,1/*线型*/);
p.plus.update( /*刷新区域RECT*/);
}
//调用绘制函数
winform.plus.onMouseMove = function(wParam,lParam){
var x,y = win.getMessagePos(lParam);
drawall(x,y);//此处可扩展完善:判断鼠标所在区块变化了以后,再刷新。
}
//定义点击事件
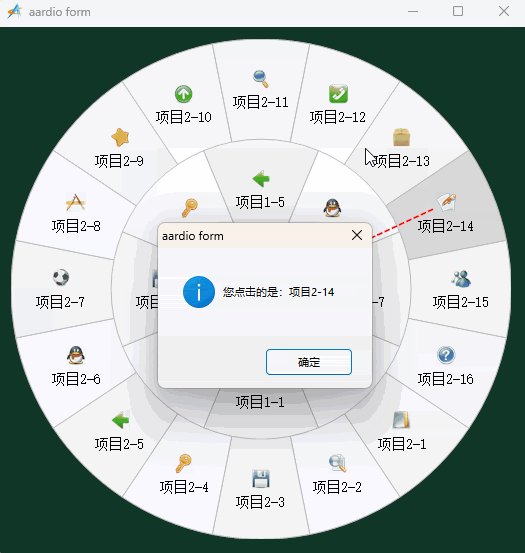
winform.plus.onMouseClick = function(wParam,lParam){
if mouseceng and mousejiao {
..win.msgbox(string.format("您点击的是:项目%d-%d",mouseceng,mousejiao ))
}
}
//初始化一次
drawall(250,250);
win.loopMessage();