新版库见附表,放置于 ~\lib\godking\ 目录下即可。

代码如下:
Code AardioLine:23复制
1.2.3.4.5.6.7.8.9.10.11.12.13.14.15.16.17.18.19.20.21.22.23.import godking.messagevar msg = godking.message()- msg.showTitlebar =
true - msg.showOK =
false - msg.modalMode =
true import inet.http- url =
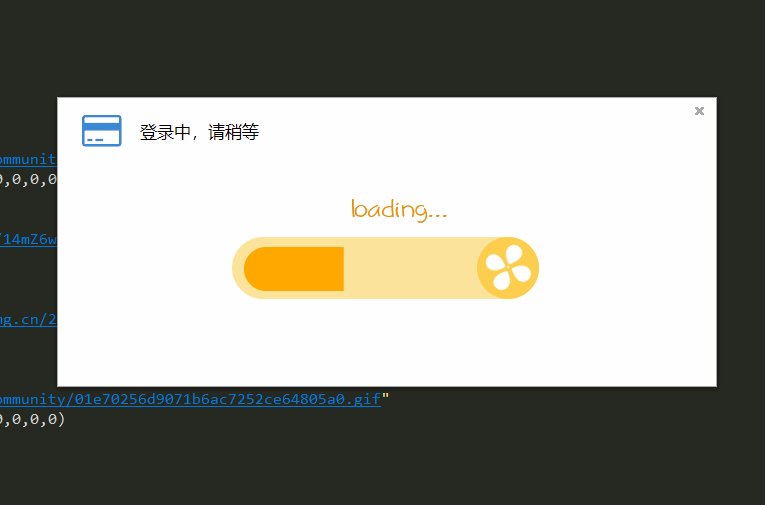
"https://img.zcool.cn/community/01e70256d9071b6ac7252ce64805a0.gif" - msg.img(
"登录中,请稍等",url,0,0,0,0) - msg.showTitlebar =
false - url =
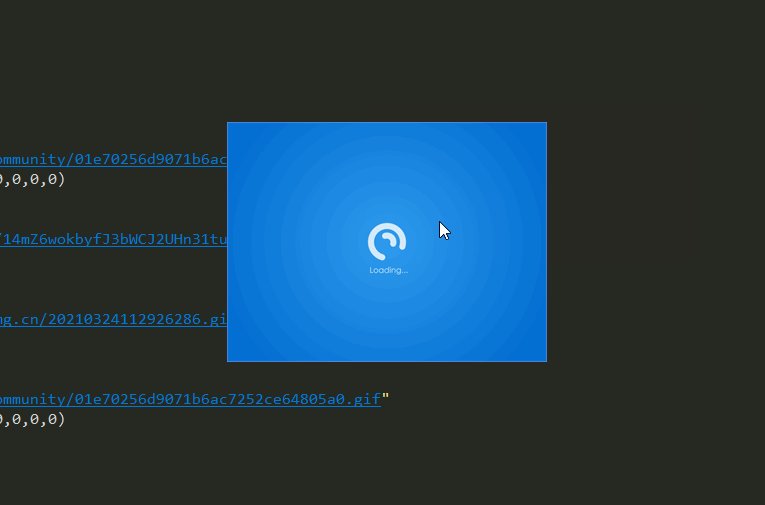
"https://img.soogif.com/14mZ6wokbyfJ3bWCJ2UHn31tuGcKyl0g.gif" - msg.img(,url,
320,240,0,0) - msg.showTitlebar =
true - url =
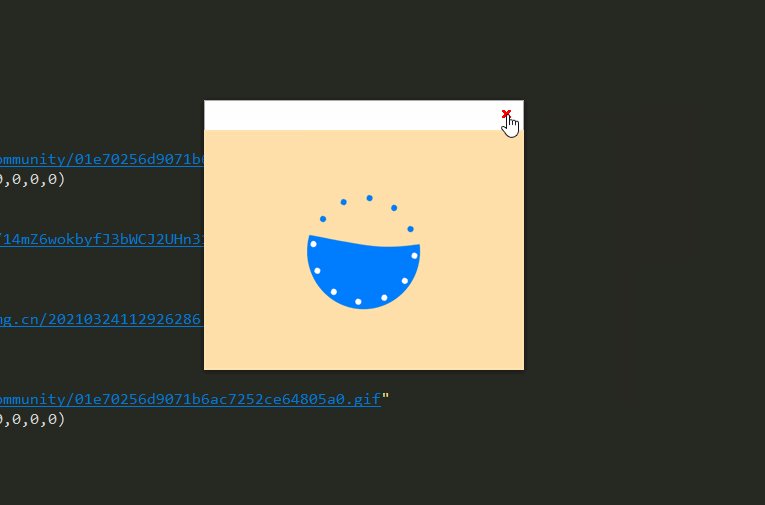
"https://img-blog.csdnimg.cn/20210324112926286.gif" - msg.img(,url,
320,240,0,0) - msg.showOK =
true - url =
"https://img.zcool.cn/community/01e70256d9071b6ac7252ce64805a0.gif" - msg.img(
"登录中,请稍等",url,0,0,0,0)