新版虚表内置了名称为 DefaultCheckedImg 和 DefaultUncheckedImg 的两张图片,分别为 【选择框勾选状态默认图片】 和 【选择框未勾选状态默认图片】
以下代码调用了这两张图片,所以请将虚表库升级为最新版,不低于 V6.4。
如果使用旧版库,可以自行添加这两张图片,代码相同。

import win.ui;
import godking.vlistEx;
/*DSG{{*/
mainForm = win.form(text="vlistEx - table adapter";right=849;bottom=578)
mainForm.add(
vlist={cls="vlistEx";left=10;top=10;right=840;bottom=568;db=1;dl=1;dr=1;dt=1;edge=1;transparent=1;z=1}
)
/*}}*/
// 填充数据
var t = { fields={"序号","姓名","年龄","地址","身份证"} };
for(i=1;100;1){
var tt={};
tt["序号"]="[@rowindex]"; // 行序号标记是不允许编辑修改的
tt["姓名"]=math.random(1000,9999)+"姓名";
tt["年龄"]=math.random(10,99);
tt["地址"]=math.random(1000,9999)+"地址";
tt["身份证"]=math.random(1000,9999)+"身份证";
..table.push(t,tt);
}
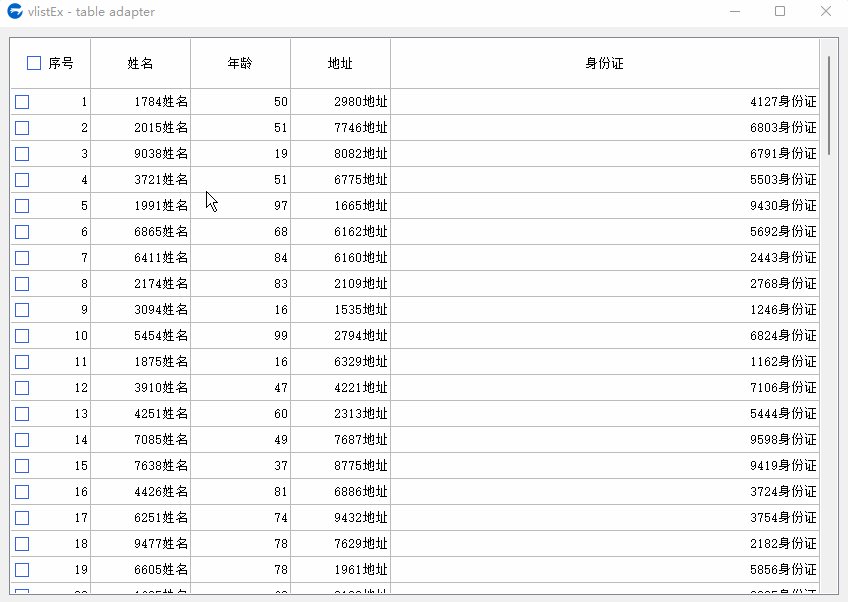
mainForm.vlist.setTable(t,{"<img name='DefaultUncheckedImg',w=14,h=14> 序号","姓名","年龄","地址","身份证"},{80,100,100,100,200},0x2);
mainForm.vlist.checkBox.show = true;
mainForm.vlist.setHeaderHeight(50);
mainForm.vlist.headerAlign = 1;
mainForm.vlist.fillParent();
// 自定义排序符号
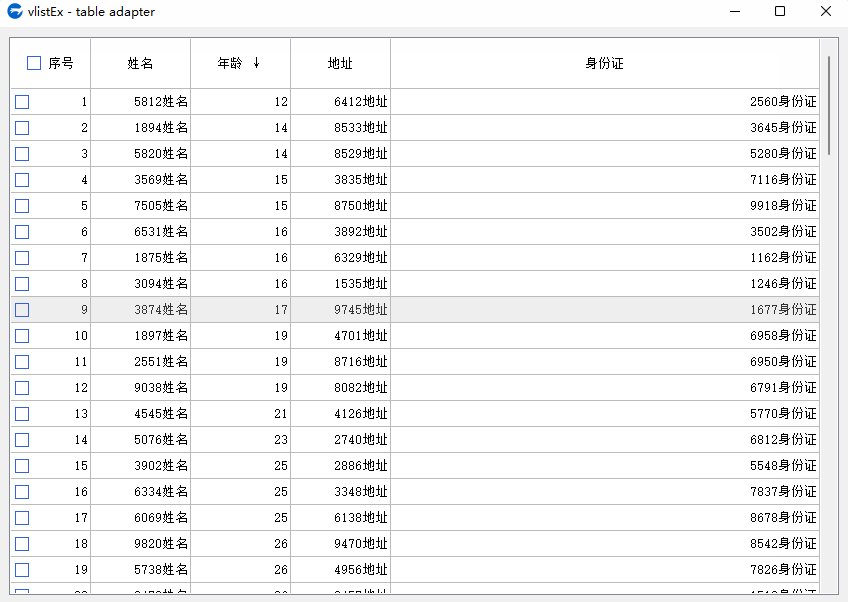
mainForm.vlist.setSortMark(" ↓" /*升序符号*/," ↑" /*降序符号*/,"" /*默认符号*/)
// 点击表头全选、排序
var checkedall = false ;
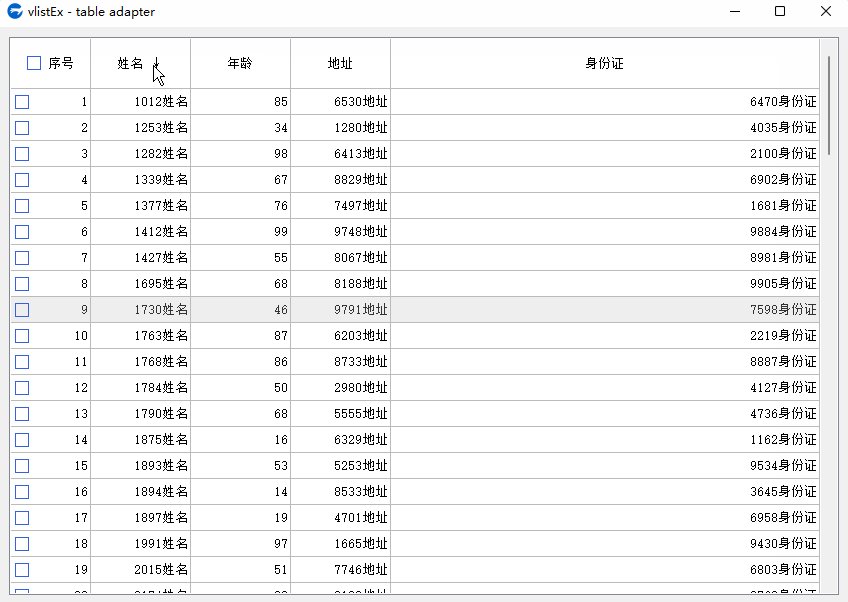
mainForm.vlist.onSortColumn = function(col,desc){
/*点击列标题进行排序。col:列号,从1开始。desc:是否倒序。返回false则禁止排序*/
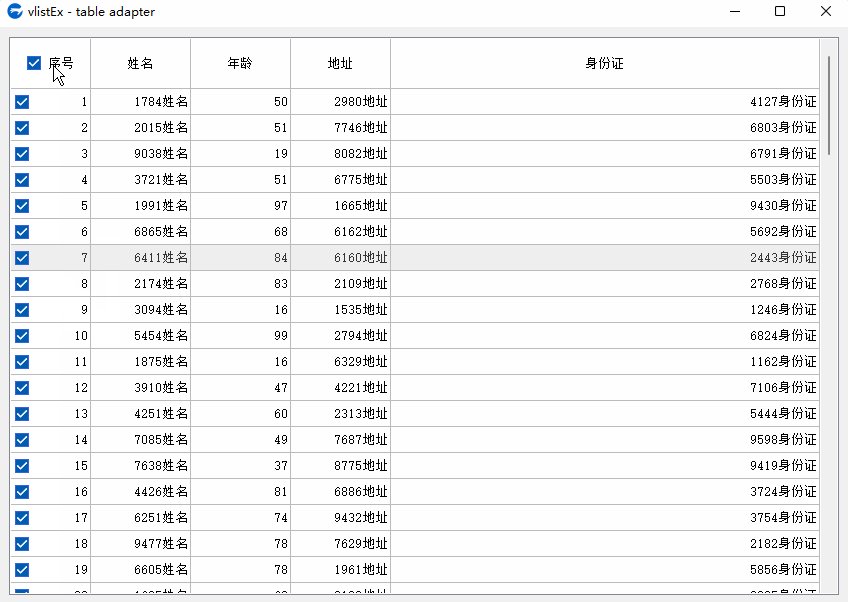
if col===1 {
checkedall = !checkedall;
var text = checkedall?"<img name='DefaultCheckedImg',w=14,h=14> 序号":"<img name='DefaultUncheckedImg',w=14,h=14> 序号"
mainForm.vlist.setChecked(,checkedall/*勾选状态*/);
mainForm.vlist.setColumnText(1,text);
return false;
} else {
owner.sort( col, desc, 0 /*数据转换:0默认 1时间 2数值 3文本*/ ,false /*使用微软api进行文本排序*/ );
}
}
mainForm.show();
win.loopMessage();