
import win.ui;
import godking.vlistEx;
/*DSG{{*/
mainForm = win.form(text="vlistEx - table adapter";right=849;bottom=578;border="thin")
mainForm.add(
vlist={cls="vlistEx";left=10;top=10;right=840;bottom=570;db=1;dl=1;dr=1;dt=1;edge=1;transparent=1;z=1}
)
/*}}*/
import inet.http
import godking.paint
var img = inet.http.get("https://hbimg.huaban.com/5474bb263043fd356007ccf2812b15299bf5a09924821-HT7Aen_fw658");
var bmps = godking.paint.splitImage(img,3,3,10,10,10,10);
var t = {fields={"序号","姓名","年龄","地址","身份证"}};
for(i=1;100;1){
var tt={};
tt["序号"]="[@rowindex]"; // 行序号标记是不允许编辑修改的
tt["姓名"]=math.random(1000,9999)+"姓名";
tt["年龄"]=math.random(10,99);
tt["地址"]=math.random(1000,9999)+"地址";
tt["身份证"]=math.random(1000,9999)+"身份证";
tt["头像"]=bmps[math.random(1,9)];
..table.push(t,tt);
}
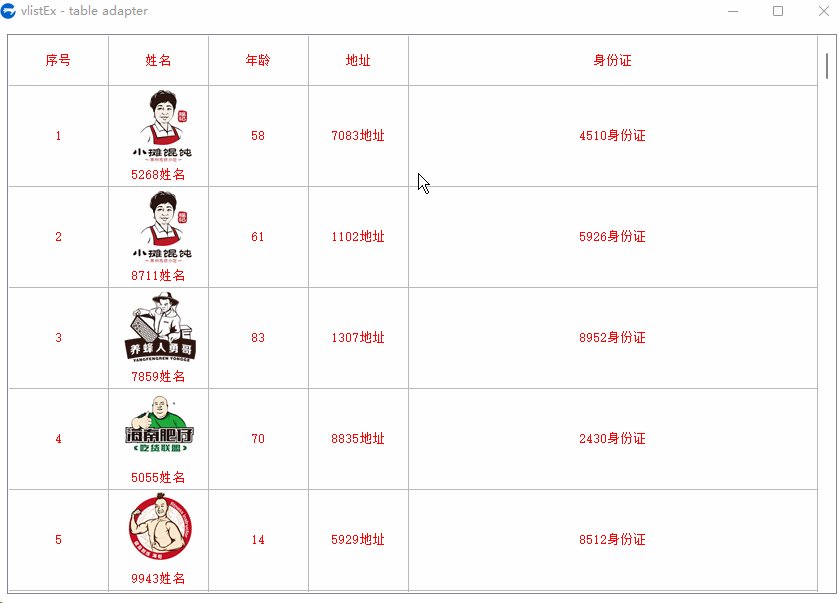
mainForm.vlist.setTable(t,,100,1);
mainForm.vlist.setHeaderHeight(50);
mainForm.vlist.headerAlign = 1;
mainForm.vlist.setRowHeight(100);
mainForm.vlist.fillParent();
mainForm.vlist.textColor = 0x0000FF;
mainForm.vlist.selectedTextColor = 0xFF0000;
mainForm.vlist.setColumnType( 2,6/*_vlistEx_ColType_OwnerDraw*/ );
mainForm.vlist.ownerDraw = function (row,col,hdc,x,y,w,h,param){
var p = godking.paint.fromHdc(hdc);
p.drawImageF(x+10,y+10,w-20,h-30,mainForm.vlist.getRowData(row).头像,,true);
var color = mainForm.vlist.selIndex===row?0xFF0000FF:0xFFFF0000;
p.drawTextF(x,y+h-20,w,20,param,::LOGFONT(name="宋体";h=12;color=color;brush=null),0/*格式*/,1/*水平*/,1/*垂直*/)
p.close();
return true;
}
mainForm.show();
win.loopMessage();方法二
import win.ui;
import godking.vlistEx;
/*DSG{{*/
mainForm = win.form(text="vlistEx - table adapter";right=849;bottom=578;border="thin")
mainForm.add(
vlist={cls="vlistEx";left=10;top=10;right=840;bottom=570;border=1;db=1;dl=1;dr=1;dt=1;transparent=1;z=1}
)
/*}}*/
import inet.http
import godking.paint
var img = inet.http.get("https://aardio.online/upload/files/20250124/1737707732.png");
var bmps = godking.paint.splitImage(img,5,5);
var t = {fields={"序号","姓名","年龄","地址","身份证"}};
for(i=1;100;1){
var tt={};
tt["序号"]="[@rowindex]"; // 行序号标记是不允许编辑修改的
tt["姓名"]=bmps[math.random(1,9)];
tt["年龄"]=math.random(10,99);
tt["地址"]=math.random(1000,9999)+"地址";
tt["身份证"]=math.random(1000,9999)+"身份证";
tt["项目文本"]=math.random(1000,9999)+"姓名";
..table.push(t,tt);
}
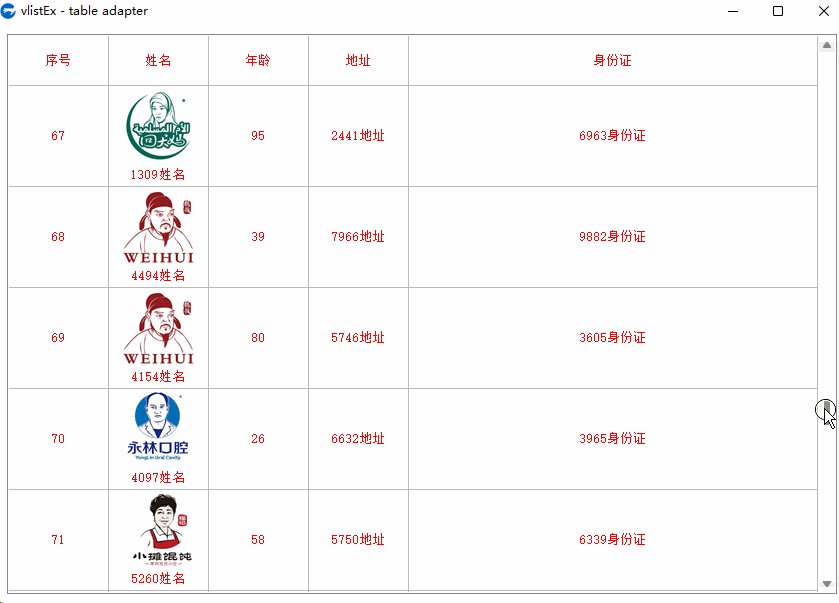
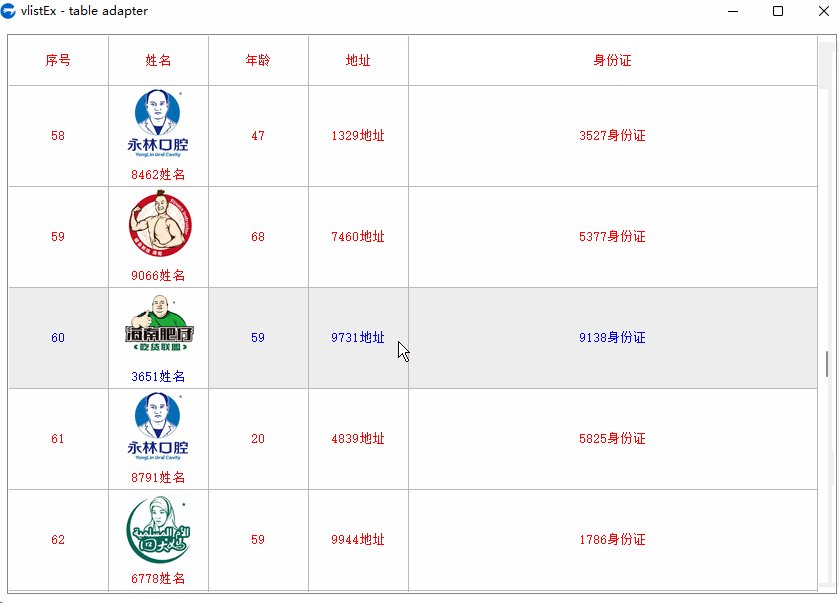
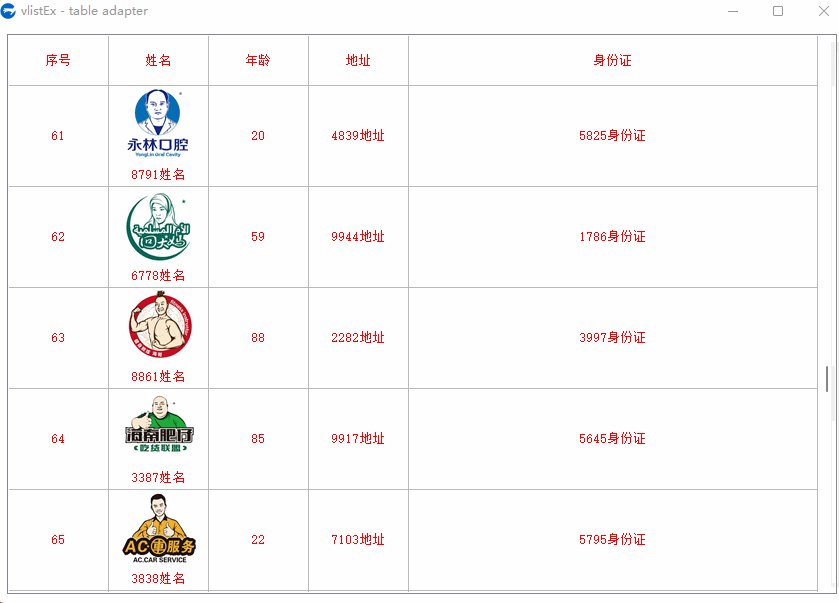
mainForm.vlist.setTable(t,,100,1);
mainForm.vlist.setHeaderHeight(50);
mainForm.vlist.setRowHeight(100);
mainForm.vlist.fillParent();
mainForm.vlist.textColor = 0x0000FF;
mainForm.vlist.selectedTextColor = 0xFF0000;
mainForm.vlist.setColumnType(2/*列号*/,2/*_vlistEx_ColType_Image*/,1/*0居中1缩放2填满*/,{left=5,top=5,right=5,bottom=20}/*边距*/);
mainForm.vlist.onDrawCellRectContentEnd = function(row,col,hdc,rect,bkcolor,text,font,align,valign){
if col==2 {
rect.top = rect.bottom-20*owner.dpi;
..gdi.drawTextCenter(hdc,font,mainForm.vlist.getCellText(row,"项目文本"),rect);
}
}
mainForm.show();
win.loopMessage();