

import win.ui;
import godking.vlistEx;
import fonts.fontAwesome;
/*DSG{{*/
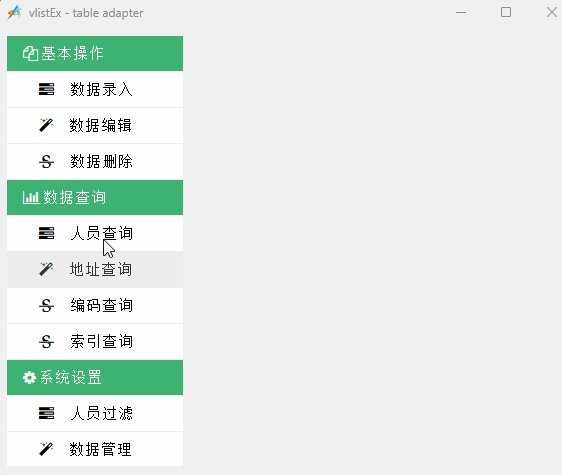
mainForm = win.form(text="vlistEx - table adapter";right=575;bottom=449)
mainForm.add(
listview={cls="vlistEx";left=8;top=8;right=184;bottom=438;acceptfiles=1;aw=1;db=1;dl=1;dr=1;dt=1;hscroll=1;vscroll=1;z=1}
)
/*}}*/
var t = {
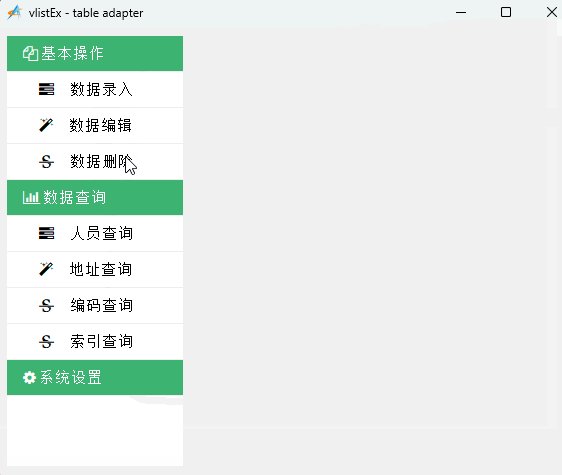
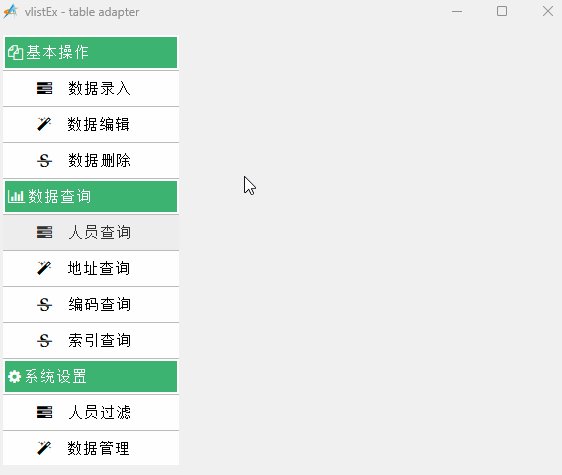
{' \uF0C5 基本操作',"[@treeLevel]"=0}
{' \uF0AE 数据录入',"[@treeLevel]"=1}
{' \uF0D0 数据编辑',"[@treeLevel]"=1}
{' \uF0CC 数据删除',"[@treeLevel]"=1}
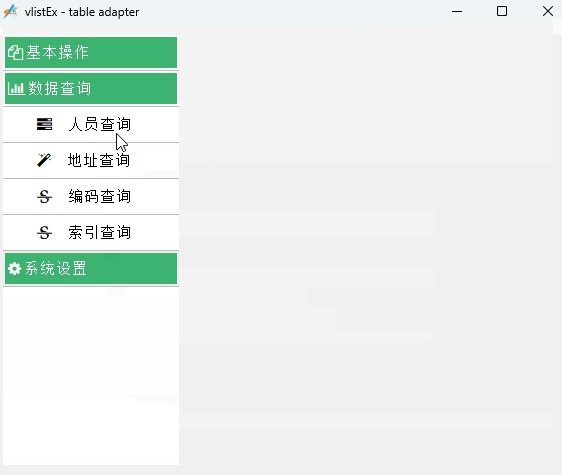
{' \uF080 数据查询',"[@treeLevel]"=0}
{' \uF0AE 人员查询',"[@treeLevel]"=1}
{' \uF0D0 地址查询',"[@treeLevel]"=1}
{' \uF0CC 编码查询',"[@treeLevel]"=1}
{' \uF0CC 索引查询',"[@treeLevel]"=1}
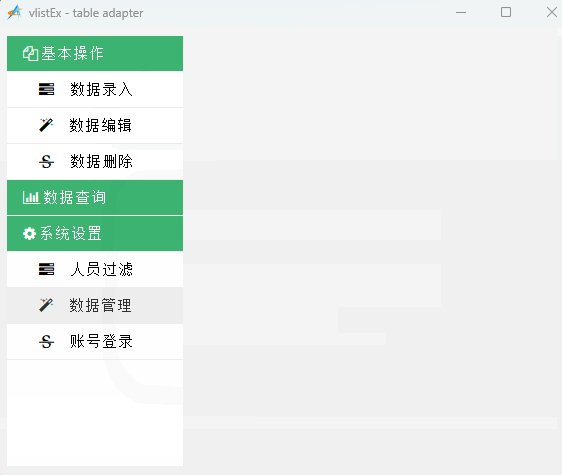
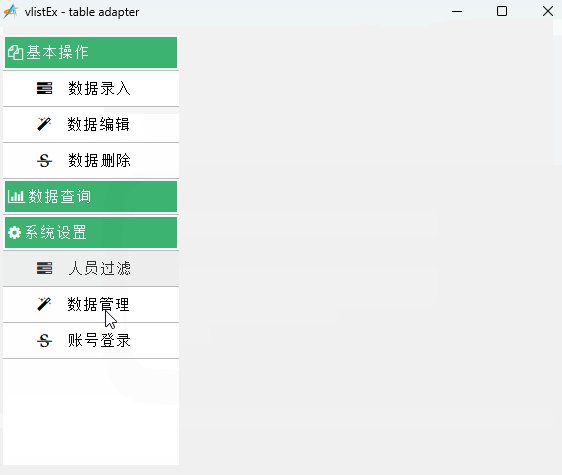
{' \uF013 系统设置',"[@treeLevel]"=0}
{' \uF0AE 人员过滤',"[@treeLevel]"=1}
{' \uF0D0 数据管理',"[@treeLevel]"=1}
{' \uF0CC 账号登录',"[@treeLevel]"=1}
};
mainForm.listview.font = ::LOGFONT(name="fontAwesome";point=11;color=0x000000 )/*【属性】项目文本字体*/
mainForm.listview.setHeaderHeight(0);
mainForm.listview.setRowHeight(35);
mainForm.listview.lineColorV = null;
mainForm.listview.hideScroll(true/*隐藏横向滚动条*/,true/*隐藏纵向滚动条*/);
mainForm.listview.setTable(t);
mainForm.listview.onDrawCellRect = function(row,col,hdc,rect,bkcolor,text){
var rrow = mainForm.listview.getHideRowRealIndex(row /*虚表当前显示行号*/);
if ..table.find({1,5,10},rrow){
..gdi.fillRect(hdc,0x71B33C,rect);
var font= gdi.getFont(owner.hwnd);
font.color = 0xFFFFFF;
..gdi.drawText(hdc,font,text,rect,0x20/*_DT_SINGLELINE*/|4/*_DT_VCENTER*/)
return true;
}
}
mainForm.listview.onClick = function(row/*行*/,col/*列*/,x,y,buttonIndex/*按钮序号*/){
if row and col {
var rrow = mainForm.listview.getHideRowRealIndex(row /*虚表当前显示行号*/);
if ..table.find({1,5,10},rrow){
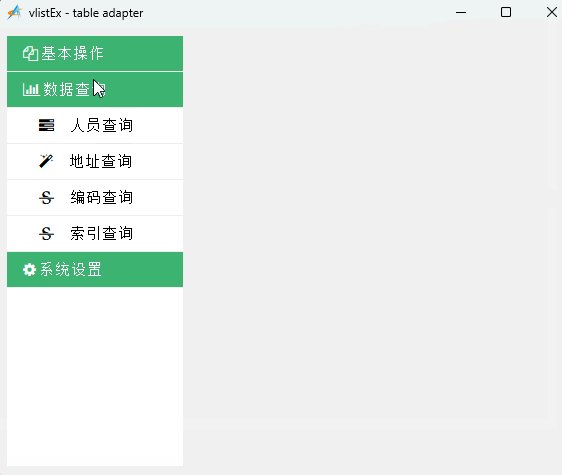
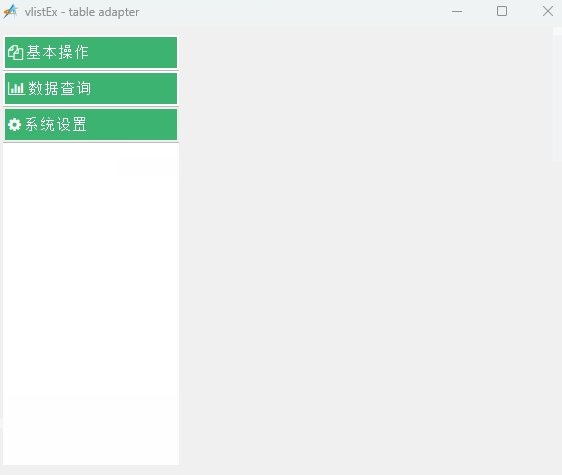
var ishide = mainForm.listview.isUnHideSubRow(rrow);
mainForm.listview.hideSubRow( rrow /*行号*/,ishide/*是否隐藏*/,true/*是否立即刷新*/);
return ;
}
win.msgbox("您点击了:第"++rrow++"行,第"++col++"列"++mainForm.listview.getCellText(row,1));
}
}
mainForm.show();
win.loopMessage();import win.ui;
import godking.vlistEx;
import fonts.fontAwesome;
/*DSG{{*/
mainForm = win.form(text="vlistEx - table adapter";right=575;bottom=449)
mainForm.add(
listview={cls="vlistEx";left=8;top=8;right=184;bottom=438;acceptfiles=1;aw=1;db=1;dl=1;dr=1;dt=1;hscroll=1;vscroll=1;z=1}
)
/*}}*/
var t = {
{' \uF0C5 基本操作',"[@treeLevel]"=0}
{' \uF0AE 数据录入',"[@treeLevel]"=1}
{' \uF0D0 数据编辑',"[@treeLevel]"=1}
{' \uF0CC 数据删除',"[@treeLevel]"=1}
{' \uF080 数据查询',"[@treeLevel]"=0}
{' \uF0AE 人员查询',"[@treeLevel]"=1}
{' \uF0D0 地址查询',"[@treeLevel]"=1}
{' \uF0CC 编码查询',"[@treeLevel]"=1}
{' \uF0CC 索引查询',"[@treeLevel]"=1}
{' \uF013 系统设置',"[@treeLevel]"=0}
{' \uF0AE 人员过滤',"[@treeLevel]"=1}
{' \uF0D0 数据管理',"[@treeLevel]"=1}
{' \uF0CC 账号登录',"[@treeLevel]"=1}
};
mainForm.listview.font = ::LOGFONT(name="fontAwesome";point=11;color=0x000000 )/*【属性】项目文本字体*/
mainForm.listview.setHeaderHeight(0);
mainForm.listview.setRowHeight(35);
mainForm.listview.lineColorV = null;
mainForm.listview.lineColorH = 0xEEEEEE;
mainForm.listview.padding = 0;
mainForm.listview.hideScroll(true/*隐藏横向滚动条*/,true/*隐藏纵向滚动条*/);
mainForm.listview.setTable(t);
mainForm.listview.onDrawCellRect = function(row,col,hdc,rect,bkcolor,text,font,colalign){
var rrow = mainForm.listview.getHideRowRealIndex(row /*虚表当前显示行号*/);
if ..table.find({1,5,10},rrow){
font.color = 0xFFFFFF;
return false,0x71B33C;
}
}
mainForm.listview.onClick = function(row/*行*/,col/*列*/,x,y,buttonIndex/*按钮序号*/){
if row and col {
var rrow = mainForm.listview.getHideRowRealIndex(row /*虚表当前显示行号*/);
if ..table.find({1,5,10},rrow){
var ishide = mainForm.listview.isUnHideSubRow(rrow);
mainForm.listview.hideSubRow( rrow /*行号*/,ishide/*是否隐藏*/,true/*是否立即刷新*/);
return ;
}
win.msgbox("您点击了:第"++rrow++"行,第"++col++"列"++mainForm.listview.getCellText(row,1));
}
}
mainForm.show();
win.loopMessage();