在 近我者赤 修改版的基础上,做了些许优化。
请升级到最新版本。

import win.ui;
import godking.vlistEx.listbar2;
import fonts.fontAwesome;
/*DSG{{*/
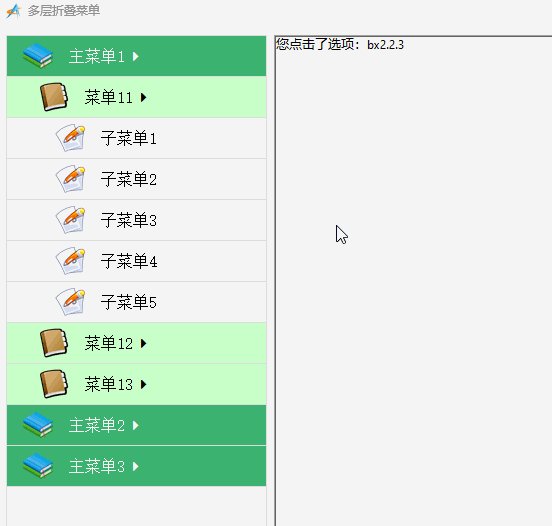
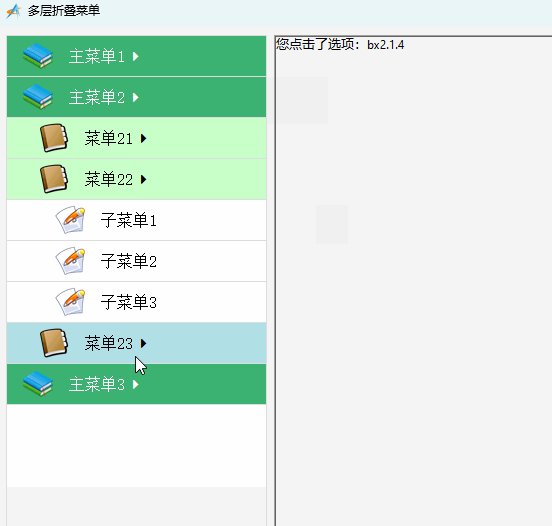
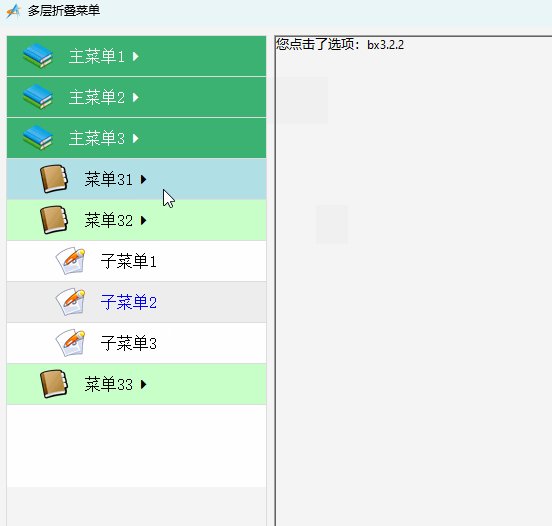
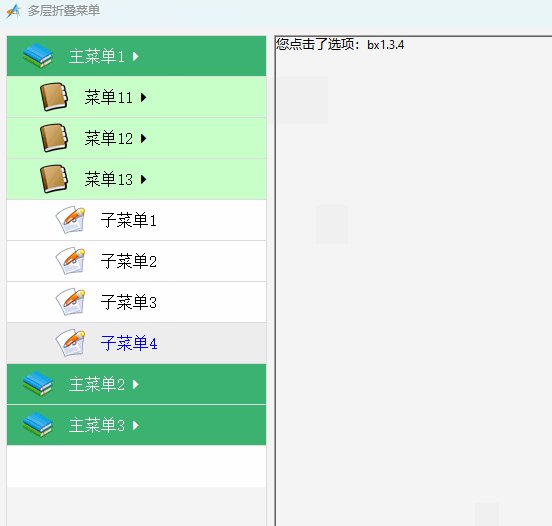
mainForm = win.form(text="多层折叠菜单";right=1233;bottom=713)
mainForm.add({
custom={cls="static";text="自定义控件";left=276;top=8;right=1225;bottom=706;border=1;db=1;dr=1;dt=1;edge=1;z=2};
vlistEx={cls="vlistEx";left=8;top=8;right=269;bottom=706;acceptfiles=1;aw=1;border=1;db=1;dl=1;dt=1;hscroll=1;vscroll=1;z=1}
})
/*}}*/
//创建图片数据
import godking.paint;
import inet.http;
var imgs = godking.paint.splitImage("https://aardio.online/upload/files/20250201/1738408235.png",10,10,0,0,0,0);
for(i=1;#imgs;1){
mainForm.vlistEx.addImg(i/*图片名称*/,imgs[i]/*图片文件*/,false/*是否替换*/,/*宽度*/,/*高度*/);
}
//创建实例
var listbar = godking.vlistEx.listbar2(mainForm.vlistEx,{
menuBkColor = 0x71B33C; /*菜单背景颜色*/
menuHoverBkColor = 0xFB3F3C; /*菜单鼠标划过背景颜色*/
menuBkColor2 = 0xC9FFC9; /*菜单背景颜色*/
menuHoverBkColor2 = 0xE6E0B0; /*菜单鼠标划过背景颜色*/
itemBkColor = 0xFFFFFF; /*项目背景颜色*/
itemHoverBkColor = 0xFEE0E0; /*项目鼠标划过背景颜色*/
itemHeight = 40; /*项目高度*/
lineColorH = 0xDDDDDD; /*横线颜色*/
bkcolor = 0xFFFFFF; /*表格背景颜色*/
single = -1; /*菜单单开时默认展开的菜单索引。0是多开全展开。无效索引(如-1)则全不展开。*/
alwaysOpen = false; /*菜单多开时,是否一直展开,不允许关闭*/
menuFont=::LOGFONT({name="fontAwesome",h=16,color=0xFFFFFF}); /*菜单字体*/
menuHoverFont=::LOGFONT({name="fontAwesome",h=16,color=0xFFFFFF}); /*菜单鼠标划过字体*/
menuFont2=::LOGFONT({name="fontAwesome",h=16,color=0x000000}); /*菜单字体*/
menuHoverFont2=::LOGFONT({name="fontAwesome",h=16,color=0x000000}); /*菜单鼠标划过字体*/
itemFont=::LOGFONT({name="fontAwesome",h=16,color=0x000000}); /*项目字体*/
itemHoverFont=::LOGFONT({name="fontAwesome",h=16,color=0xFF0000}); /*项目鼠标划过字体*/
})
/*设置项目数据{{*/
var t = {
{0," <img name=95,w=30,h=30> 主菜单1"++' \uF0DA'}
{1," <img name=91,w=30,h=30> 菜单11"++' \uF0DA'}
{2," <img name=72,w=30,h=30> 子菜单1","bx1.1.1"}
{2," <img name=72,w=30,h=30> 子菜单2","bx1.1.2"}
{2," <img name=72,w=30,h=30> 子菜单3","bx1.1.3"}
{2," <img name=72,w=30,h=30> 子菜单4","bx1.1.4"}
{2," <img name=72,w=30,h=30> 子菜单5","bx1.1.5"}
{1," <img name=91,w=30,h=30> 菜单12"++' \uF0DA'}
{2," <img name=72,w=30,h=30> 子菜单1","bx1.2.1"}
{2," <img name=72,w=30,h=30> 子菜单2","bx1.2.2"}
{2," <img name=72,w=30,h=30> 子菜单3","bx1.2.3"}
{1," <img name=91,w=30,h=30> 菜单13"++' \uF0DA'}
{2," <img name=72,w=30,h=30> 子菜单1","bx1.3.1"}
{2," <img name=72,w=30,h=30> 子菜单2","bx1.3.2"}
{2," <img name=72,w=30,h=30> 子菜单3","bx1.3.3"}
{2," <img name=72,w=30,h=30> 子菜单4","bx1.3.4"}
{0," <img name=95,w=30,h=30> 主菜单2"++' \uF0DA'}
{1," <img name=91,w=30,h=30> 菜单21"++' \uF0DA'}
{2," <img name=72,w=30,h=30> 子菜单1","bx2.1.1"}
{2," <img name=72,w=30,h=30> 子菜单2","bx2.1.2"}
{2," <img name=72,w=30,h=30> 子菜单3","bx2.1.3"}
{2," <img name=72,w=30,h=30> 子菜单4","bx2.1.4"}
{2," <img name=72,w=30,h=30> 子菜单5","bx2.1.5"}
{1," <img name=91,w=30,h=30> 菜单22"++' \uF0DA'}
{2," <img name=72,w=30,h=30> 子菜单1","bx2.2.1"}
{2," <img name=72,w=30,h=30> 子菜单2","bx2.2.2"}
{2," <img name=72,w=30,h=30> 子菜单3","bx2.2.3"}
{1," <img name=91,w=30,h=30> 菜单23"++' \uF0DA'}
{2," <img name=72,w=30,h=30> 子菜单1","bx2.3.1"}
{2," <img name=72,w=30,h=30> 子菜单2","bx2.3.2"}
{2," <img name=72,w=30,h=30> 子菜单3","bx2.3.3"}
{2," <img name=72,w=30,h=30> 子菜单4","bx2.3.4"}
{0," <img name=95,w=30,h=30> 主菜单3"++' \uF0DA'}
{1," <img name=91,w=30,h=30> 菜单31"++' \uF0DA'}
{2," <img name=72,w=30,h=30> 子菜单1","bx3.1.1"}
{2," <img name=72,w=30,h=30> 子菜单2","bx3.1.2"}
{2," <img name=72,w=30,h=30> 子菜单3","bx3.1.3"}
{2," <img name=72,w=30,h=30> 子菜单4","bx3.1.4"}
{2," <img name=72,w=30,h=30> 子菜单5","bx3.1.5"}
{1," <img name=91,w=30,h=30> 菜单32"++' \uF0DA'}
{2," <img name=72,w=30,h=30> 子菜单1","bx3.2.1"}
{2," <img name=72,w=30,h=30> 子菜单2","bx3.2.2"}
{2," <img name=72,w=30,h=30> 子菜单3","bx3.2.3"}
{1," <img name=91,w=30,h=30> 菜单33"++' \uF0DA'}
{2," <img name=72,w=30,h=30> 子菜单1","bx3.3.1"}
{2," <img name=72,w=30,h=30> 子菜单2","bx3.3.2"}
{2," <img name=72,w=30,h=30> 子菜单3","bx3.3.3"}
{2," <img name=72,w=30,h=30> 子菜单4","bx3.3.4"}
};
/*}}*/
listbar.setItemList(t);
//定义点击事件
listbar.onClick = function(index/*项目索引*/,text/*项目文本*/,data/*附加数据*/){
mainForm.custom.text = "您点击了选项:" ++ data;
}
mainForm.show();
win.loopMessage();