注意事项:
1、表格内的图片按钮等素材不好看,这不重要,我随便弄的,仅做演示使用。这不是虚表的锅。
2、因后期功能升级,各函数参数部分可能会略有调整,请以智能提示为准,
//光庆封装 http://chengxu.online
/*****
本库基于: http://bbs.aardio.com/forum.php?mod=viewthread&tid=11729 进行增强改进,在此对lujjjh表示感谢。
帮助文档: https://blog.csdn.net/sdlgq/article/details/112896327
图片专题: https://blog.csdn.net/sdlgq/article/details/129944516
小窍门:
1、如果单元格中没有图片,可以设置 onlyText=true 以纯文本形式绘制单元格内容,以加快表格刷新速度。
2、如果拖动改变列宽时很卡,可设置 onlyRedrawCurColOnResizeCol=true 只重画当前拖动列内容,以加快表格刷新速度。
*****/


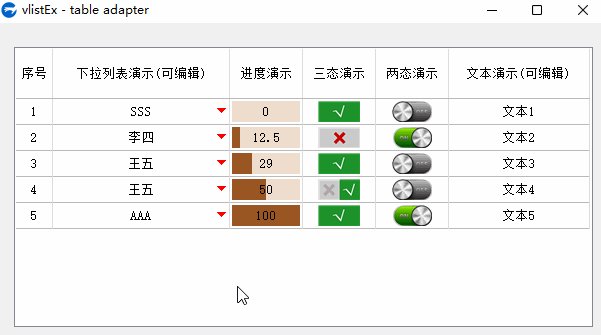
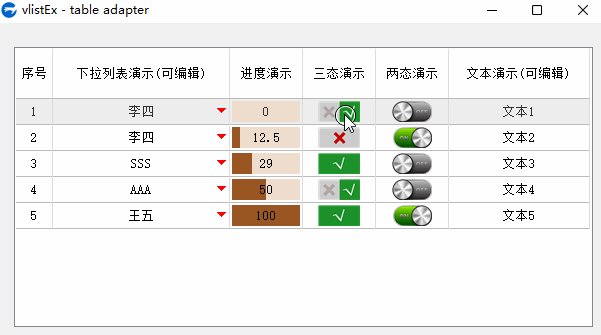
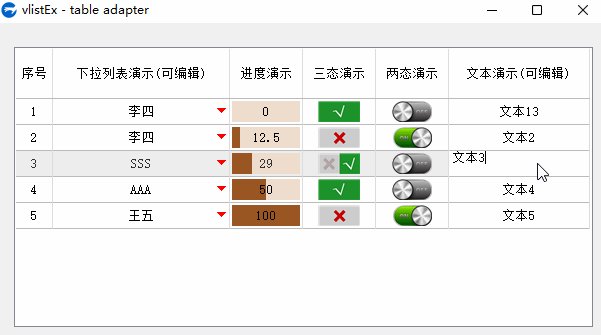
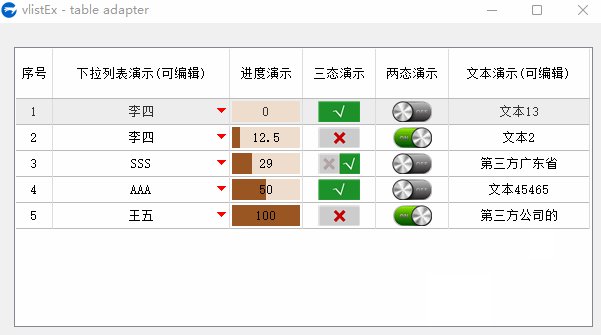
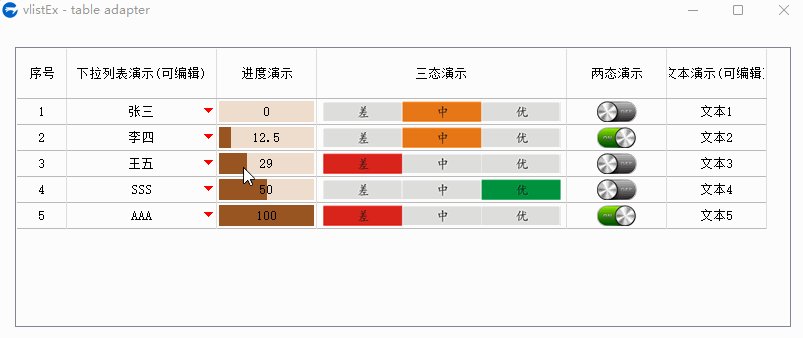
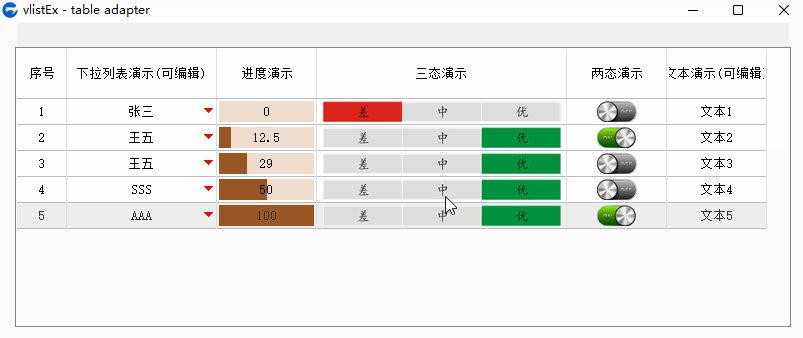
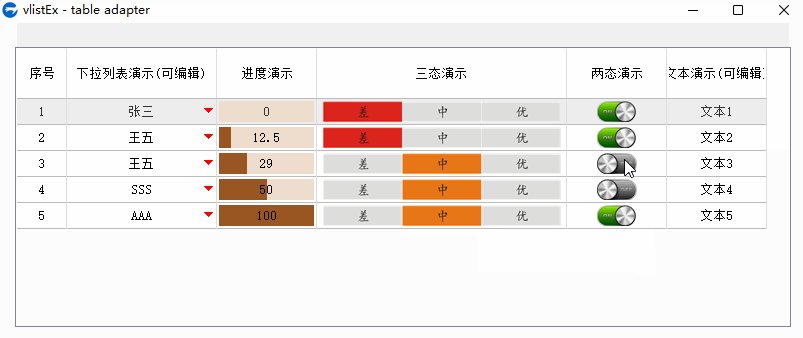
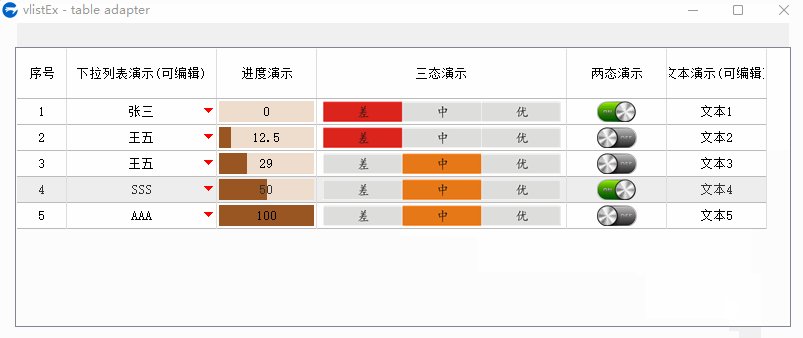
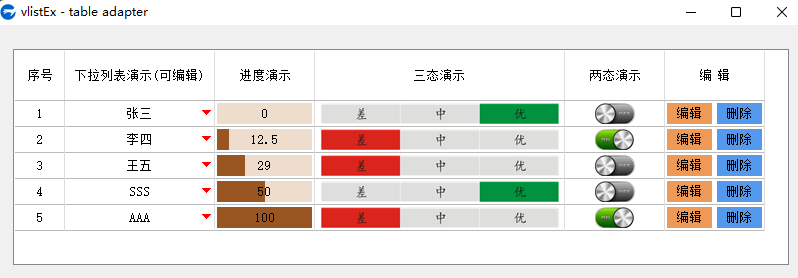
你能想象上图这个效果,从界面、数据、到功能,只需要24行代码即可实现吗?
其中:界面部分占10行;数据占7行;最重要的功能部分仅仅7行代码即可。
简单的简直不要不要的!!
import win.ui;
import godking.vlistEx;
/*DSG{{*/
mainForm = win.form(text="vlistEx - table adapter";right=839;bottom=319;border="thin")
mainForm.add(
listview={cls="vlistEx";left=16;top=24;right=824;bottom=304;acceptfiles=1;aw=1;db=1;dl=1;dr=1;dt=1;edge=1;hscroll=1;vscroll=1;z=1}
)
/*}}*/
var t = {
{"[@rowindex]", "张三", 0, ..math.random(0, 2), 0, "文本1" }
{"[@rowindex]", "李四", 12.5, ..math.random(0, 2), 1, "文本2" }
{"[@rowindex]", "王五", 29, ..math.random(0, 2), 0, "文本3" }
{"[@rowindex]", "SSS", 50, ..math.random(0, 2), 0, "文本4" }
{"[@rowindex]", "AAA", 100, ..math.random(0, 2), 1, "文本5" }
}
mainForm.listview.setTable(t, {"序号", "下拉列表演示(可编辑)", "进度演示", "三态演示", "两态演示","文本演示(可编辑)"},{50,150,100,250,100,150},1);
mainForm.listview.onEditBegin = {true,2,6}; // 只允许第2列、第6列可编辑
mainForm.listview.setColumnType(2,1/*_vlistEx_ColType_ComboBox*/, true/*显示小箭头*/, 0x0000FF/*箭头颜色*/ );
mainForm.listview.setColumnType(3,3 /*_vlistEx_ColType_Progress*/ , 0xCCDDEE /*背景色*/ , 0x225699 /*前景色*/ );
mainForm.listview.setColumnType(4,4/*_vlistEx_ColType_Switch*/,true/*点击切换*/,1, "E:\图片素材\png\png32_灰色简洁\01.png" /*图片1*/ , "E:\图片素材\png\png32_灰色简洁\05.png" /*图片2*/ , "E:\图片素材\png\png32_灰色简洁\02.png" /*图片3*/ );
mainForm.listview.setColumnType(5,4/*_vlistEx_ColType_Switch*/,true/*点击切换*/,1, "E:\图片素材\png\png32_灰色简洁\03.png" /*图片1*/ , "E:\图片素材\png\png32_灰色简洁\04.png" /*图片2*/ );
mainForm.listview.setComboBoxItems({"张三", "李四", "王五", "SSS", "AAA"});
mainForm.show();
win.loopMessage();
import win.ui;
import godking.vlistEx;
/*DSG{{*/
mainForm = win.form(text="vlistEx - table adapter";right=807;bottom=319;border="thin")
mainForm.add(
button={cls="button";text="Button";left=352;top=264;right=464;bottom=304;z=2};
listview={cls="vlistEx";left=16;top=24;right=792;bottom=240;acceptfiles=1;aw=1;db=1;dl=1;dr=1;dt=1;edge=1;hscroll=1;vscroll=1;z=1}
)
/*}}*/
mainForm.listview.setColumns({"序号", "下拉列表演示(可编辑)", "进度演示", "三态演示", "两态演示","编","辑"},{50,150,100,250,100,50,50} , 1);
mainForm.listview.headerAlign = {1,1,1,1,1,2,0};
var t = {
{"[@rowindex]", "张三", 0, ..math.random(0, 2), 0, "编辑","删除" }
{"[@rowindex]", "李四", 12.5, ..math.random(0, 2), 1,"编辑","删除" }
{"[@rowindex]", "王五", 29, ..math.random(0, 2), 0, "编辑","删除" }
{"[@rowindex]", "SSS", 50, ..math.random(0, 2), 0,"编辑","删除" }
{"[@rowindex]", "AAA", 100, ..math.random(0, 2), 1, "编辑","删除" }
}
mainForm.listview.setTable(t,false);
mainForm.listview.onEditBegin = {true,2,6}; // 只允许第2列、第6列可编辑
mainForm.listview.setColumnType(2, 1/*_vlistEx_ColType_ComboBox*/, true/*显示小箭头*/, 0x0000FF/*箭头颜色*/ )
mainForm.listview.setColumnType(3, 3 /*_vlistEx_ColType_Progress*/ ,0xCCDDEE /*背景色*/ , 0x225699 /*前景色*/ )
mainForm.listview.setColumnType(4, 4 /*_vlistEx_ColType_Switch*/ ,true, 1, "\0.png" /*图片1*/ , "\1.png" /*图片2*/ , "\2.png" /*图片3*/ )
mainForm.listview.setColumnType(5, 4 /*_vlistEx_ColType_Switch*/ ,true, 1, "\off.png" /*图片1*/ , "\on.png" /*图片2*/ )
mainForm.listview.setComboBoxItems({"张三", "李四", "王五", "SSS", "AAA"});
mainForm.listview.hideLineV = 6;
mainForm.listview.hideHeaderLineV = 6;
mainForm.listview.onDrawCellRectBg = function(row,col,hdc,rc,bkcolor,text){
if col==6 {..gdi.fillRect(topointer(hdc),0x5599EE,rc); return true;}
if col==7 {..gdi.fillRect(topointer(hdc),0xEE9955,rc); return true;}
}
mainForm.listview.onClick = function(row/*行*/,col/*列*/,x,y){
if col==6 {..win.msgbox("您点击的是编辑,位于"++row++"行"++col++"列吗?")}
if col==7 {..win.msgbox("您点击的是删除,位于"++row++"行"++col++"列吗?")}
}
mainForm.show();
win.loopMessage();
import win.ui;
import godking.vlistEx;
/*DSG{{*/
mainForm = win.form(text="vlistEx - table adapter";right=849;bottom=578)
mainForm.add(
vlist={cls="vlistEx";left=10;top=10;right=840;bottom=570;db=1;dl=1;dr=1;dt=1;edge=1;transparent=1;z=1}
)
/*}}*/
var t = { fields={"序号","姓名","年龄","地址","身份证"} };
for(i=1;100;1){
var tt={};
tt["序号"]="[@rowindex]"; // 行序号标记是不允许编辑修改的
tt["姓名"]="群众";
tt["年龄"]="团员";
tt["地址"]="党员";
tt["身份证"]=math.random(1000,9999)+"身份证";
..table.push(t,tt);
}
mainForm.vlist.setTable(t,{"序号","","政治面貌","","身份证"} ,{80,60,60,60,200},0x1);
mainForm.vlist.hideLineV = {2,3};
mainForm.vlist.hideHeaderLineV = {2,3};
mainForm.vlist.onClick = function(row/*行*/,col/*列*/,x,y){
/*鼠标左键点击项目事件。x、y为鼠标相对于虚表的坐标*/
if col==2 or col==3 or col==4 {
mainForm.vlist.setCellColor(row,2,,null);
mainForm.vlist.setCellColor(row,3,,null);
mainForm.vlist.setCellColor(row,4,,null);
mainForm.vlist.setCellColor(row,col,,({0,0xAAAAFF,0xFFAAAA,0xAAFFAA})[col]);
mainForm.vlist.redraw();
}
}
mainForm.show();
win.loopMessage();
辛苦写好的过滤功能演示代码,停电没了,先看一下效果图吧:
