
import win.ui;
import godking.vlistEx;
/*DSG{{*/
mainForm = win.form(text="vlistEx - table adapter";right=607;bottom=319;border="thin")
mainForm.add(
listview={cls="vlistEx";left=16;top=24;right=595;bottom=304;acceptfiles=1;aw=1;db=1;dl=1;dr=1;dt=1;edge=1;hscroll=1;vscroll=1;z=1}
)
/*}}*/
//======================= 创建虚表 =======================
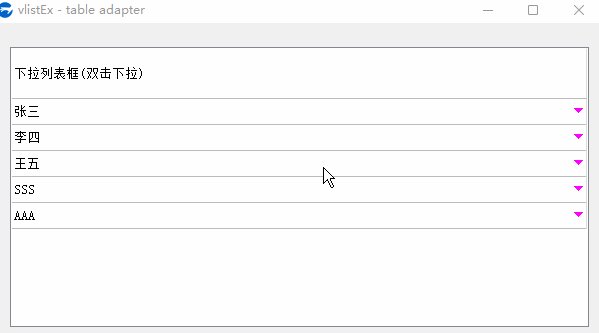
mainForm.listview.setColumns("下拉列表框(双击下拉)")
var t = { {"张三"}, {"李四"}, {"王五"}, {"SSS"}, {"AAA"}}
mainForm.listview.setTable(t,false);
//======================= 功能演示 =======================
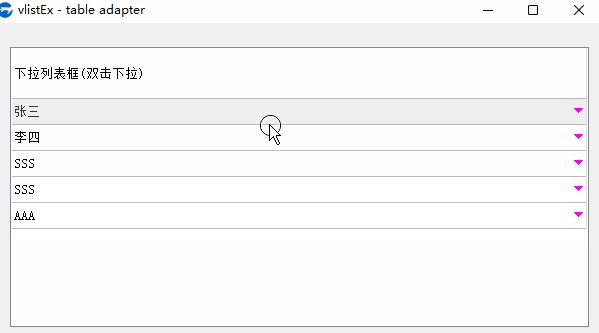
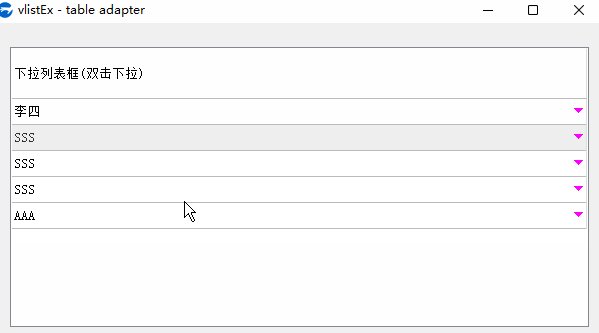
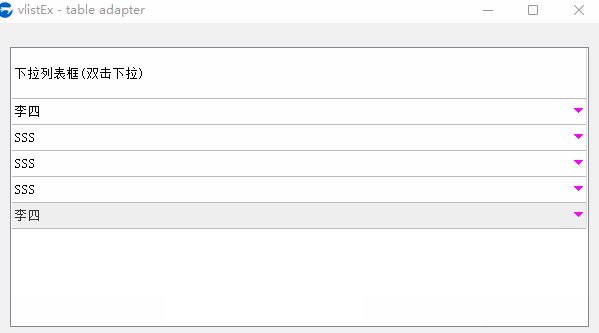
mainForm.listview.setColumnType(1, 1/*_vlistEx_ColType_ComboBox*/, true/*显示小箭头*/, 0xFF00FF/*箭头颜色*/ )
mainForm.listview.setComboBoxItems({"张三", "李四", "王五", "SSS", "AAA"}); //设置下拉列表项目
mainForm.listview.onEditBegin = true; //允许编辑才能下拉
mainForm.show();
win.loopMessage();
注意:编辑数值列时,如果选择了非数值项,会因为选择的项目转为数值后为null,而将单元格内容设置为""。然后再次编辑,就可以选择非数值项了。也就是说中间进行了一次数据格式的转换过程。
下面这段代码,演示编辑数值列时,直接不允许选择非数值项:

import win.ui;
import godking.vlistEx;
/*DSG{{*/
var mainForm = win.form(text="aardio";right=757;bottom=467;border="thin")
mainForm.add(
button={cls="button";text="Button";left=32;top=416;right=120;bottom=464;z=2};
vlist={cls="vlistEx";left=8;top=8;right=752;bottom=408;edge=1;z=1}
)
/*}}*/
var tt = {fields= {"序号","姓名","年龄"}}
for(i=1;100;1){
var t = {};
t["序号"]="[@rowindex]"
t["姓名"]="姓名" ++ (math.random(10,20))
t["年龄"]=math.random(10,20)
..table.push(tt,t)
}
mainForm.vlist.comboBoxWithEx = true
mainForm.vlist.setTable(tt,{"序号","姓名","年龄"}/*列标题*/,/*列宽*/,1/*0左1中2右*/,/*字典转为数组*/,/*字符串转为Utf8*/,/*是否克隆新表*/)
mainForm.vlist.setColumnType(3, 1/*_vlistEx_ColType_ComboBox*/, true/*显示小箭头*/, 0xFF00FF/*箭头颜色*/ )
mainForm.vlist.setComboBoxItems({"123张三", "45", "56.0", "SSS123", "AAA"}); //设置下拉列表项目
mainForm.vlist.onEditBegin = true; //允许编辑才能下拉
mainForm.vlist.onEditEnd = function(row/*行*/,col/*列*/,text/*内容*/,endType/*结束类型*/){
if col=3 {
return tonumber(text)=text;
}
return true;
}
mainForm.show();
win.loopMessage();