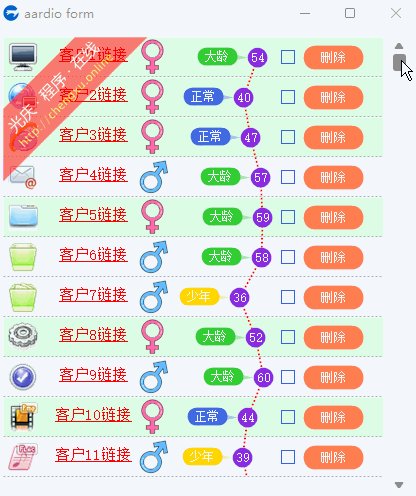
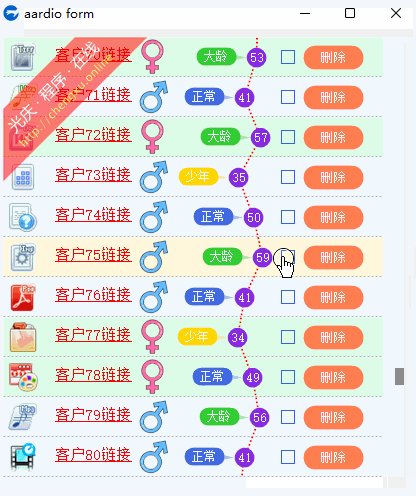
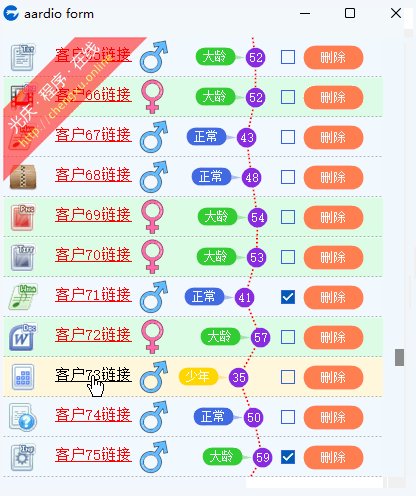
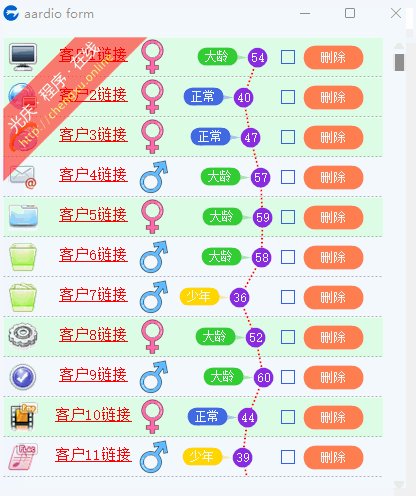
本例实现了表格内任意插入:图片、文本、超链接、选择框、按钮等等组件。
★ 全网首发,独家黑科技。
鉴于本人审美水平有限,谈不上漂亮,主打一个花里胡哨,各位拿去自行配色吧。
请升级customPlus库至最新版,增加画线、paint自绘功能,可以穿插于各项目之间绘制图形,可以让你的图形在窗口上任意飞。

import win.ui;
/*DSG{{*/
var winform = win.form(text="aardio form";right=423;bottom=469)
winform.add(
plus={cls="plus";left=8;top=8;right=388;bottom=464;bgcolor=16777215;db=1;dl=1;dt=1;notify=1;z=1};
scrollbar={cls="scrollbar";left=392;top=8;right=416;bottom=464;db=1;dl=1;dt=1;edge=1;z=2}
)
/*}}*/
winform.show();
import godking.customPlus
if godking.customPlus._version<4.3 error(" 请升级 godking.customPlus 库至最新版(不低于4.3)")
var dpi = godking.customPlus.getDpi();
var pen_black = ..gdip.pen(0xFFbbbbbb, 1*dpi);
pen_black.dashStyle = 1/*_DashStyleDot*/;
var pen_red = ..gdip.pen(0xFFFF0000, 1*dpi);
pen_red.dashStyle = 1/*_DashStyleDot*/;
var cp;
var itemModel = {
{
/* 矩形 */
type = "rect",
name = "bk";
rectf = {x = 0;y = 0;width = 380;height = 40}
}, {
/* 图像 */
type = "img",
rectf = {x = 5;y = 5;width = 30;height = 30},
name = "logo",
scale = 1, /* 缩放方式 0:原尺寸居中;1:按比例填满;2:拉伸填满;3:缩到合适 */
thumbnail = true, /*当图片宽度大于绘制宽度时,自动生成缩略图绘制。 */
}, {
/* 文本 */
type = "text",
rectf = {x = 40;y = 0;width = 100;height = 40},
name = "name",
cur = 32649,
click = true,
align = 1, /* 文本水平对齐方式。0、(近端)左对齐 1、居中 2、(远端)右对齐 */
valign = 1, /* 文本垂直对齐方式。0、(近端)顶对齐 1、居中 2、(远端)底对齐 */
font = { name = "宋体", h = 14, color = 0xFFFF0000, underline = 1},
hoverfont = {name = "宋体", h = 14, color = 0xFF000000, underline = 1} /* 鼠标划过元素时字体 */
} {
/* 图像 */
type = "img",
rectf = {x = 135;y = 5;width = 30;height = 30},
name = "sex",
scale = 3, /* 缩放方式 0:原尺寸居中;1:按比例填满;2:拉伸填满;3:缩到合适 */
thumbnail = true, /*当图片宽度大于绘制宽度时,自动生成缩略图绘制。 */
} {
/* 文本 */
type = "text",
rectf = {x = 180;y = 0;width = 40;height = 25},
name = "age"
} {
/* 图像 */
type = "img",
rectf = {x = 280;y = 13;width = 14;height = 14},
name = "checked",
click = true; /* 是否响应鼠标点击事件 */
check = true; /* 原素是否可选择。依赖name和click。鼠标点击元素,改变元素选择状态 */
scale = 1, /* 缩放方式 0:原尺寸居中;1:按比例填满;2:拉伸填满;3:缩到合适 */
cur = 32649, /* 鼠标指针,_IDC_ 开头的常量。 */
img = "/unchecked.png", /* 正常状态下,图像 */
checkedimg = "/checked.png", /* 元素被选择时,图像 */
}, {
/* 矩形区域 */
type = "rect",
rectf = {x = 300;y = 8;width = 60;height = 24},
width = 1, /* 边框宽度。为0则无边框。 */
round = 14, /* 圆角半径。0为矩形,-1为椭圆,其他值(>0)为圆角矩形。 */
cur = 32649, /* 鼠标指针,_IDC_ 开头的常量。 */
fillcolor = 0xFFFF7F50, /* 正常状态下,填充颜色 */
hoverfillcolor = 0xFFDA70D6 /* 鼠标划过项目时,填充颜色 */
}, {
/* 文本 */
type = "text",
name = "delete",
click = true;
rectf = {x = 300;y = 12;width = 60;height = 20},
align = 1, /* 文本水平对齐方式。0、(近端)左对齐 1、居中 2、(远端)右对齐 */
valign = 1, /* 文本垂直对齐方式。0、(近端)顶对齐 1、居中 2、(远端)底对齐 */
cur = 32649, /* 鼠标指针,_IDC_ 开头的常量。 */
text = "删除";
font = {name = "宋体", h = 13, color = 0xFFFFFFFF} /* 正常状态下字体 */
} {
/* 直线 */
type = "line",
x1 = 0; /* 开始点x坐标 */
y1 = 0; /* 开始点y坐标 */
x2 = 380; /* 结束点x坐标 */
y2 = 0; /* 结束点y坐标 */
color = pen_black, /* 正常状态下,线条颜色。默认值:黑色 */
} {
/* 自绘处理 */
type = "paint", /* 类型:paint,处理过程第一个参数为 godking.paint 对象 */
proc = function(paint, itemIndex, elemIndex, rectF, disabled, checked, hovered, itemSelected, itemHovered) {
paint = toPaint(paint); /* 绑定paint智能提示 */
var age = tonumber(cp.itemList[itemIndex].age);
var left = 200*dpi;
var x = left + age*dpi;
var y = rectF.y + 20*dpi;
var rect = ::RECTF(x-60*dpi, y-10*dpi ,40*dpi,18*dpi);
var points = {{x-50*dpi,y-10*dpi},{x-50*dpi,y+8*dpi},{x-10*dpi,y}};
var fonth = 12*dpi;
if age > 50 {
paint.fillPolygon(points,0x8832CD32);
paint.fillRoundRectF(rect, 10*dpi /*圆角半径*/ , 0xFF32CD32);
paint.drawTextF(rect, "大龄", ::LOGFONT(name = "宋体"; h = fonth; color = 0xFFFFFFFF; brush = null), 0, 1, 2)
}
else if age < 40 {
paint.fillPolygon(points,0x88FFD700);
paint.fillRoundRectF(rect, 10 /*圆角半径*/ , 0xFFFFD700);
paint.drawText(rect, "少年", ::LOGFONT(name = "宋体"; h = fonth; color = 0xFFFFFFFF; brush = null), 0, 1, 2)
}
else {
paint.fillPolygon(points,0x884169E1);
paint.fillRoundRectF(rect, 10 /*圆角半径*/ , 0xFF4169E1);
paint.drawText(rect, "正常", ::LOGFONT(name = "宋体"; h = fonth; color = 0xFFFFFFFF; brush = null), 0, 1, 2)
}
if itemIndex > 1 {
var x1 = left + tonumber(cp.itemList[itemIndex - 1].age)*dpi;
var y1 = rectF.y - 20*dpi;
paint.drawLine(x1, y1, x, y, pen_red);
}
if itemIndex < cp.itemCount {
var x2 = left + tonumber(cp.itemList[itemIndex + 1].age)*dpi;
var y2 = rectF.y + 60*dpi;
paint.drawLine(x, y, x2, y2, pen_red);
}
paint.fillEllipse(x - 10*dpi, y - 10*dpi /*y1*/ , /*x2*/ x + 10*dpi, y + 10*dpi /*y2*/ , 0xFF8A2BE2);
paint.drawText(x - 10*dpi, y - 10*dpi /*y1*/ , /*x2*/ x + 11*dpi, y + 12*dpi /*y2*/ , tostring(age), ::LOGFONT(name = "宋体"; h = 13*dpi; color = 0xFFFFFFFF; brush = null), 0, 1, 1);
};
}
}
cp = godking.customPlus(winform.plus, itemModel, itemList, {
itemWidth = 380, /*项目最小宽度,为0时根据colnum自动计算,所以不能与colnum同时=0*/
itemHeight = 40, /*项目最小高度,为0时根据rownum自动计算,所以不能与rownum同时=0*/
autoSizeWidth = false, /*为true则自动将项目总宽度拉伸填满plus宽度,每个项目宽度不小于itemWidth*/
autoSizeHeight = false, /*为true则自动将项目总高度拉伸填满plus高度,每个项目高度不小于itemHeight*/
rownum = 0, /*项目行数,为0时根据itemHeight自动计算,所以不能与itemHeight同时=0*/
colnum = 1, /*项目列数,为0时根据itemWidth自动计算,所以不能与itemWidth同时=0*/
padLeft = 0, /*plus左边空白距离*/
padTop = 0, /*plus顶边空白距离*/
padRight = 0, /*plus右边空白距离*/
padBottom = 0, /*plus底边空白距离*/
autoFit = false, /*是否自动调整plus组件宽度或高度(其中之一),保证能刚好显示全部行或列*/
vertical = false, /*是否将项目设置为竖向排列,行滚动方向设置为横向*/
bkcolor = 0xFFFFFFFF, /*背景颜色*/
bkimg = null, /*背景图像*/
singleCheck = 0, /*元素check单选模式。0:多选;1:每个项目内单选;2:整个列表单选*/
})
cp.onClick = function(itemIndex /*项目索引*/ , elemIndex /*元素索引*/ , elemID /*元素id*/ , elemName /*元素name*/ , pageIndex /*当前页项目索引*/ , x /*鼠标X坐标*/ , y /*鼠标Y坐标*/ , disabled /*项目是否禁用*/ , itemRect /*项目区域*/ , elemRect /*元素区域*/ ) {
select (elemName) {
case "name" {
import process;
process.execute("https://aardio.online/?"++cp.itemList[elemIndex].name);
}
case "delete" {
win.msgbox("您点击了按钮:"++itemIndex++",即将删除该项!");
cp.delItem(itemIndex);
cp.update();
}
}
}
var imgs = ..godking.paint.splitImage("https://aardio.online/upload/files/20250124/1737691906.png",10,10,0,0,0,0)
for (i = 1; 100; 1) {
//设置性别图片
var sex, bk = math.random(0, 1) ? imgs[11] : imgs[18];
if sex === imgs[11] { //对某个性别的项目改变背景色
bk = 0xFFF0d8Eb;
}
//设置项目数据
cp.addItem({
logo = imgs[i];
name = "客户"++i++"链接";
sex = sex;
age = tostring(math.random(30, 60));
bk = {
fillcolor = bk;
itemhoverfillcolor = 0xFFFFF8DC;
};
})
}
var logo = ..gdip.bitmap("https://aardio.online/upload/attach/202501/2_AJ4VT9HQ52XUQBR.png");
cp.onDrawItemEnd = function(paint/*paint对象*/,itemIndex/*项目索引*/,itemIndexInPage/*项目在当前页内的索引*/,itemRectF/*项目区域*/){
/*一个项目绘制结束时,触发该事件。事件内绘制与proc元素绘制的区别是:事件无区域,不影响各元素焦点处理*/
paint = toPaint(paint); /*绑定paint对象的智能提示,方便输入后续代码*/
if itemIndexInPage<5 {
paint.drawImage(0, 0 /*y1*/ , /*x2*/ 150*dpi, 150*dpi /*y2*/ , logo /*图片*/ , 0.8 /*透明度或图片属性*/ , /*保持比例*/ );
}
}
cp.bindScrollbar(winform.scrollbar)
cp.update()
win.loopMessage();