请下载最新版虚表:
虚表中的颜色优先级:
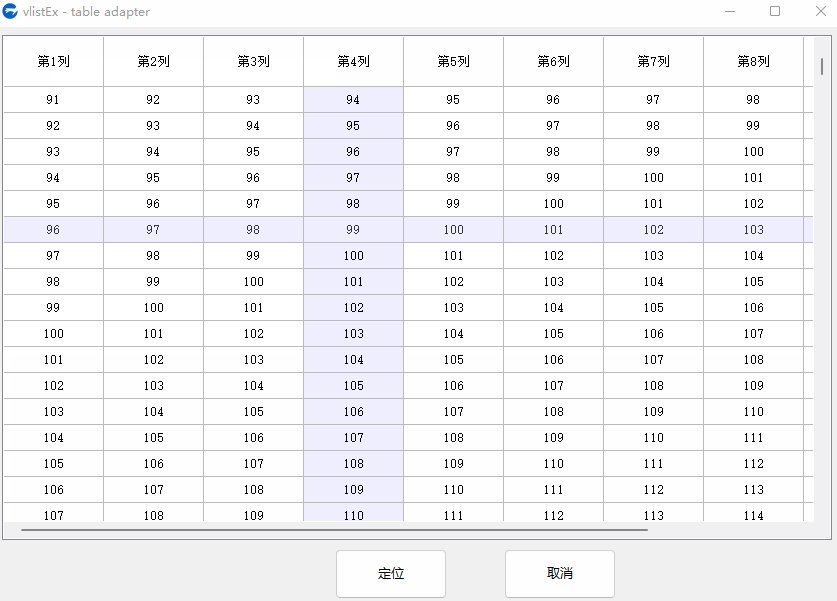
1、焦点颜色
2、选择项颜色(selectedColorFirst=true时)
3、单元格颜色
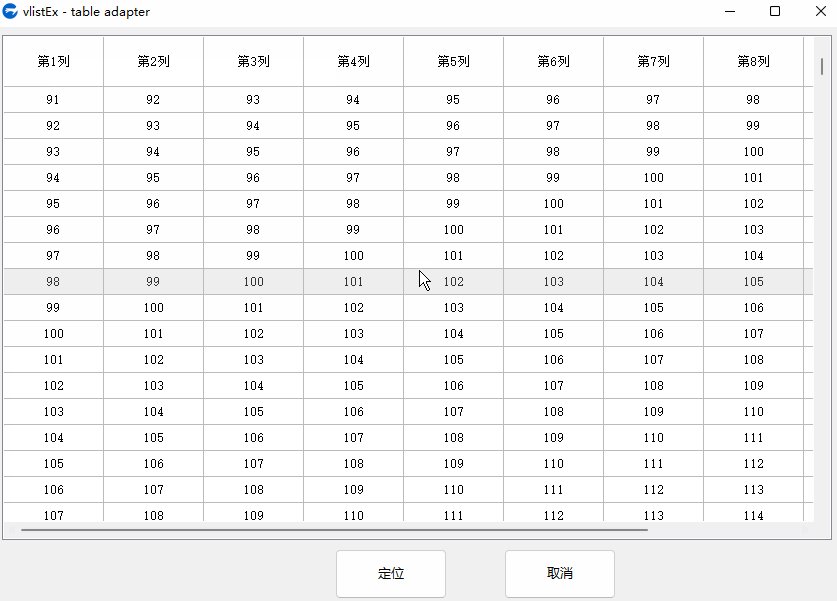
4、行颜色
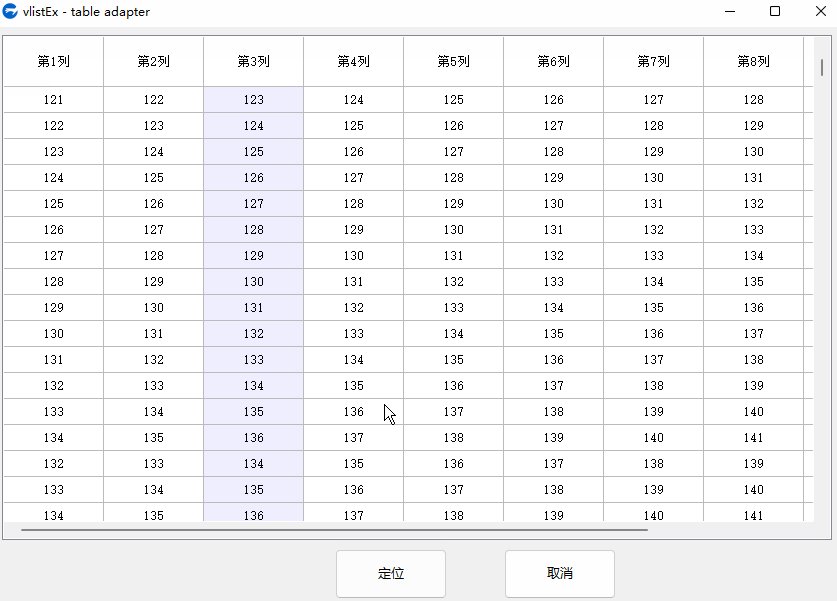
5、列颜色
6、选择项颜色(selectedColorFirst=false时)
7、 斑马线颜色

import win.ui;
import godking.vlistEx;
/*DSG{{*/
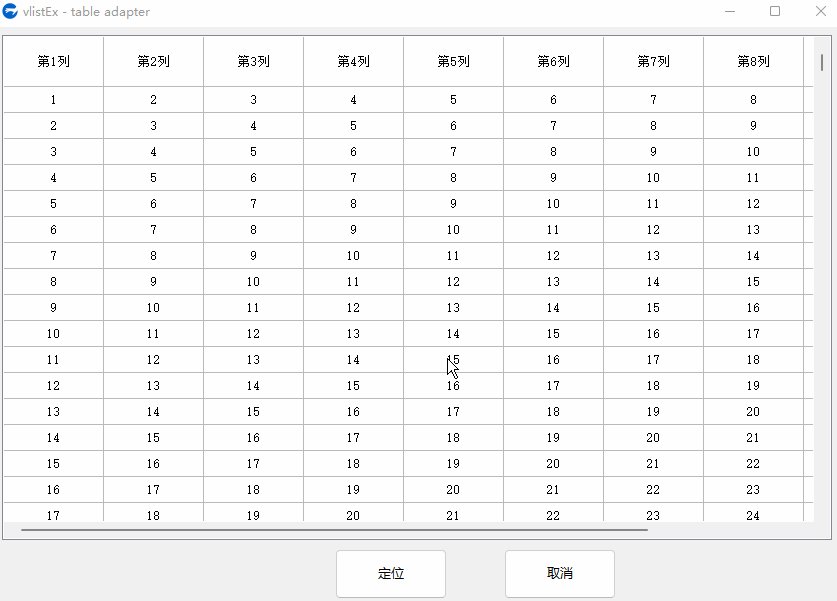
mainForm = win.form(text="vlistEx - table adapter";right=849;bottom=578)
mainForm.add(
button={cls="button";text="定位";left=341;top=522;right=453;bottom=572;z=2};
button2={cls="button";text="取消";left=510;top=522;right=622;bottom=572;z=3};
vlist={cls="vlistEx";left=8;top=8;right=838;bottom=513;db=1;dl=1;dr=1;dt=1;edge=1;transparent=1;z=1}
)
/*}}*/
var fields,cols = {},{};
for(i=1;10;1){
table.push(fields,"f"++i);
table.push(cols, "第"++i++"列");
}
var t = {fields=fields};
for(i=1;10000;1){
var s={}
for(n=1;10;1){
s["f"++n] = i+n-1;
}
table.push(t,s);
}
mainForm.button.oncommand = function(id,event){
mainForm.vlist.focusColor=0xFFEEEE;
mainForm.vlist.curRow = 100;
mainForm.vlist.curCol = 3;
mainForm.vlist.ensureVisible(100);
mainForm.vlist.redraw(true);
}
mainForm.button2.oncommand = function(id,event){
mainForm.vlist.focusColor=null;
mainForm.vlist.redraw(true);
}
mainForm.vlist.setTable(t,cols,100,1);
mainForm.vlist.focusColor=0xFFEEEE;
mainForm.show();
win.loopMessage();