
import win.ui;
import godking.vlistEx;
/*DSG{{*/
mainForm = win.form(text="vlistEx - table adapter";right=759;bottom=449)
mainForm.add(
listview={cls="vlistEx";left=10;top=10;right=749;bottom=440;acceptfiles=1;aw=1;db=1;dl=1;dr=1;dt=1;hscroll=1;vscroll=1;z=1}
)
/*}}*/
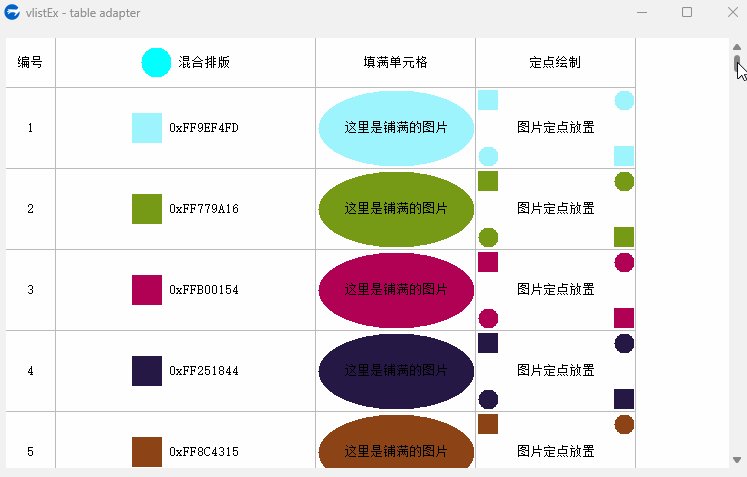
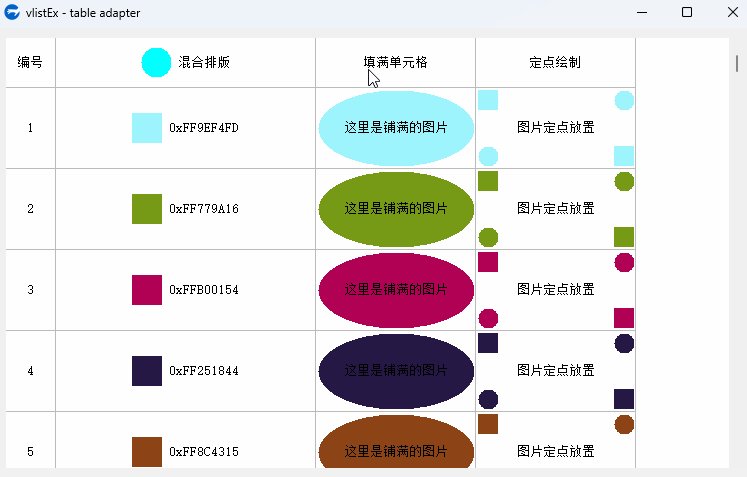
mainForm.listview.setRowHeight(80);
var t = {}
for(i=1;100;1){
var color = gdi.ARGB(math.random(1,255),math.random(1,255),math.random(1,255),255);
var colortext = ..string.format("0x%X", color)
..table.push(t,{"[@rowindex]",
"<img name='@ownerDrawImg',w=30,h=30,scale=true,param={1,"++colortext++"}> "++colortext,
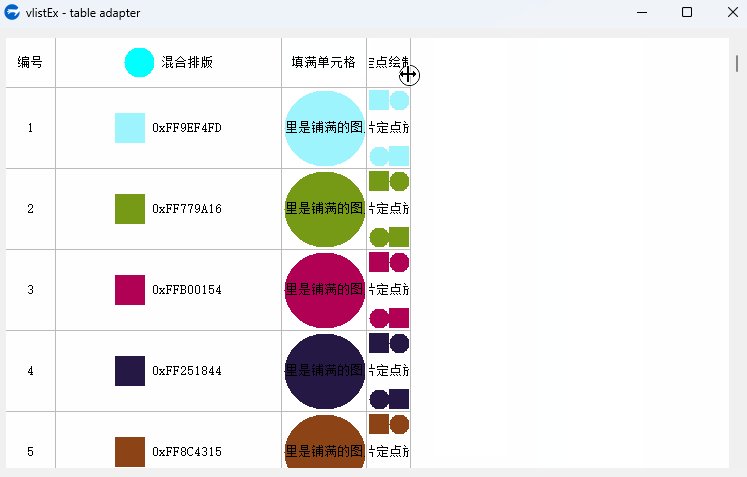
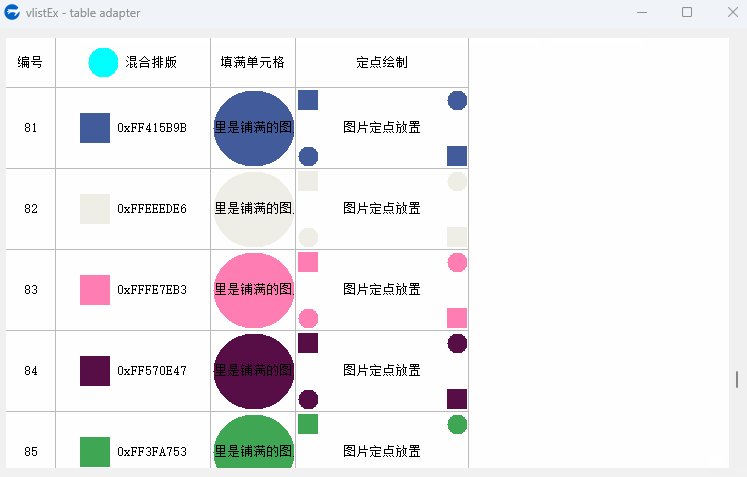
"<img name='@ownerDrawImg',full=true,param={2,"++colortext++"}>这里是铺满的图片",
"<img name='@ownerDrawImg',x=0,y=0,w=20,h=20,param={1,"++colortext++"}><img name='@ownerDrawImg',x=-20,y=0,w=20,h=20,param={2,"++colortext++"}><img name='@ownerDrawImg',x=0,y=-20,w=20,h=20,param={2,"++colortext++"}><img name='@ownerDrawImg',x=-20,y=-20,w=20,h=20,param={1,"++colortext++"}>图片定点放置",
})
}
mainForm.listview.setTable(t,{"编号","<img name='@ownerDrawImg',w=30,h=30,scale=true,param={2,0xFF00FFFF}> 混合排版","填满单元格","定点绘制"}/*列标题*/,{50,260,160,160}/*列宽*/,1/*对齐方式*/,/*字典转为数组*/,/*字符串转为Utf8*/,/*是否克隆新表*/)
mainForm.listview.ownerDrawImg = function (row,col,hdc,x,y,w,h,param){
/*图片自绘。当img的name='@ownerDrawImg'时,调用该函数处理图片。
img定义时,需提供param参数给本函数调用,如 <img name='@ownerDrawImg',param={0xFF000000}*/
var gra=..gdip.graphics(hdc);
var brush = ..gdip.solidBrush(param[2]);
if param[1]==1 gra.fillRectangle(brush,x,y,w,h);
else gra.fillEllipse(brush,x,y,w,h);
brush.delete();
gra.delete();
}
mainForm.show();
win.loopMessage();