新版本添加了 onChecked 事件函数,请下载最新版本。

import win.ui;
import godking.vlistEx;
/*DSG{{*/
mainForm = win.form(text="vlistEx - table adapter";right=607;bottom=319;border="thin")
mainForm.add(
checkbox={cls="checkbox";text="启用单选模式";left=16;top=272;right=128;bottom=304;z=2};
listview={cls="vlistEx";left=16;top=24;right=595;bottom=264;edge=1;z=1}
)
/*}}*/
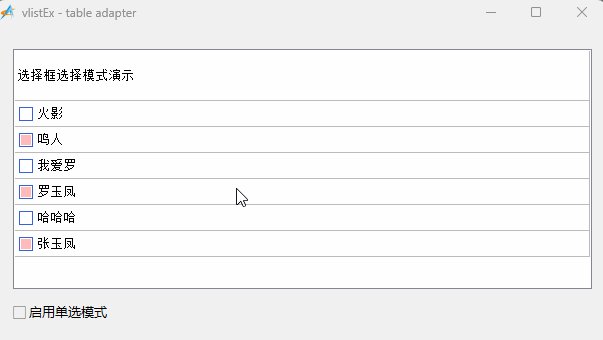
mainForm.listview.setColumns("选择框选择模式演示")
var t = { {"火影"}, {"鸣人"}, {"我爱罗"}, {"罗玉凤"}, {"哈哈哈"}, {"张玉凤"}}
mainForm.listview.setTable(t,false);
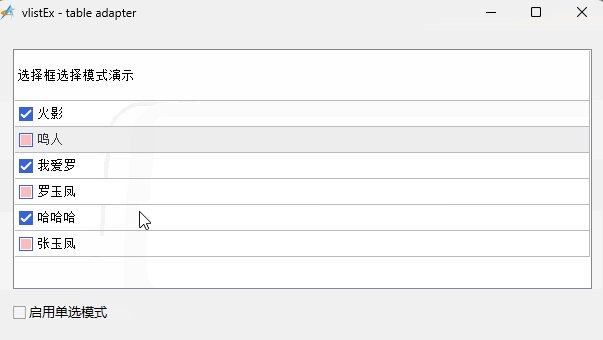
mainForm.listview.checkBox.show = true;
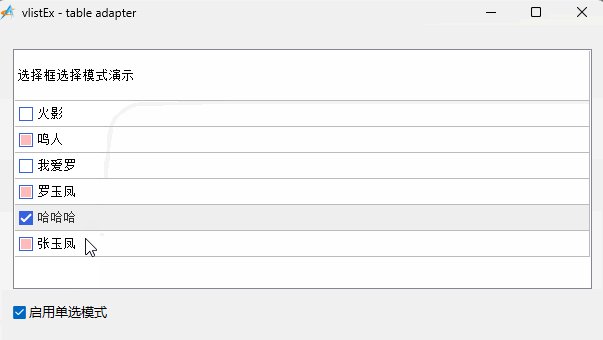
mainForm.checkbox.oncommand = function(id,event){
mainForm.listview.singleCheckedMode = mainForm.checkbox.checked;
mainForm.listview.setChecked();
}
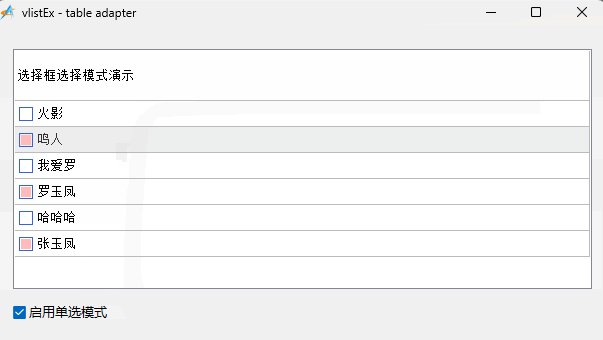
mainForm.listview.onChecked = function(row,status,newStatus){
if row===2{
..win.msgbox("第2行不能通过【鼠标点击】改变选择状态");
return true;
}
if ..string.find(mainForm.listview.getCellText(row,1),"@玉凤"){
..win.msgbox("带【玉凤】的都不能通过【鼠标点击】改变选择状态");
return true;
}
}
mainForm.listview.onDrawCellBg = function(row,col,hdc,rect,bkcolor,text){
if row===2 or ..string.find(text,"@玉凤"){
return false,0xFFFFDD,newtext;
}
}
mainForm.show();
win.loopMessage();