严格来说,不能算“设置”,而是通过回调函数,在默认字体的基础上,进行修改,以达到不同的显示效果。
同时这也是一种非常灵活的方式,可以满足非常复杂的需求。

import win.ui;
import godking.vlistEx;
/*DSG{{*/
mainForm = win.form(text="vlistEx - table adapter";right=849;bottom=578)
mainForm.add(
vlist={cls="vlistEx";left=10;top=10;right=840;bottom=568;db=1;dl=1;dr=1;dt=1;edge=1;transparent=1;z=1}
)
/*}}*/
var t = { fields={"序号","姓名","年龄","地址","政治面貌"} };
for(i=1;100;1){
var tt={};
tt["序号"]="[@rowindex]"; // 行序号标记是不允许编辑修改的
tt["姓名"]=math.random(1000,9999)+"姓名";
tt["年龄"]=math.random(10,99);
tt["地址"]=math.random(1000,9999)+"地址";
tt["政治面貌"]="党员";
..table.push(t,tt);
}
mainForm.vlist.setTable(t,{"序号","姓名","年龄","地址","政治面貌"},150,0x1);
mainForm.vlist.setRowHeight(40)
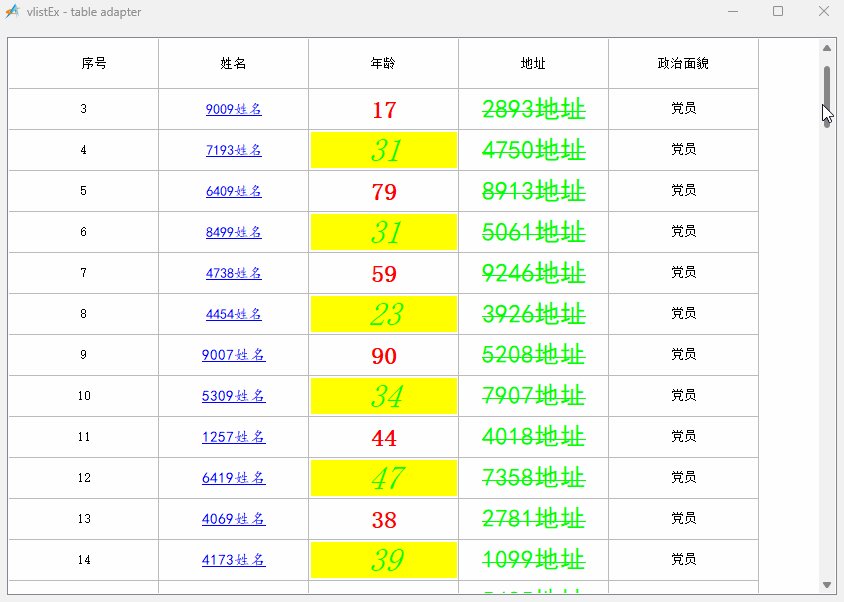
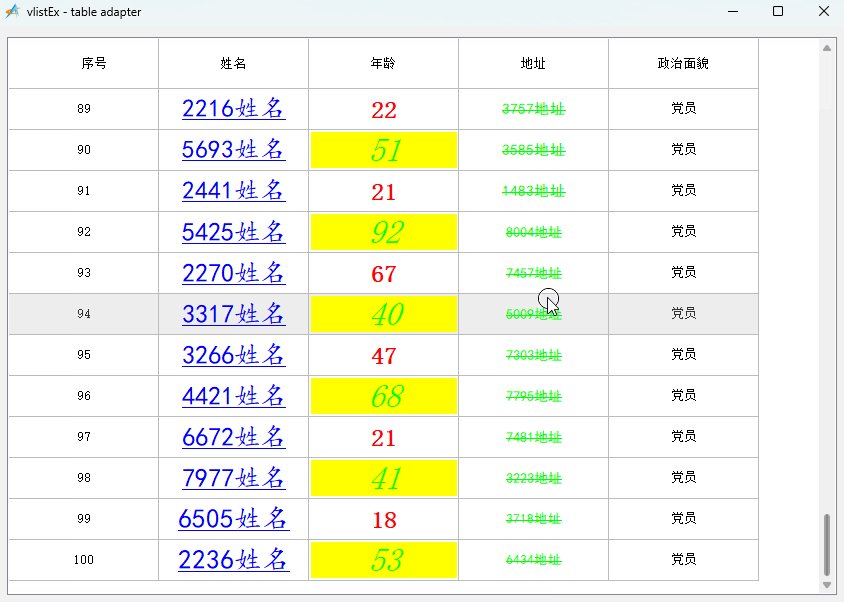
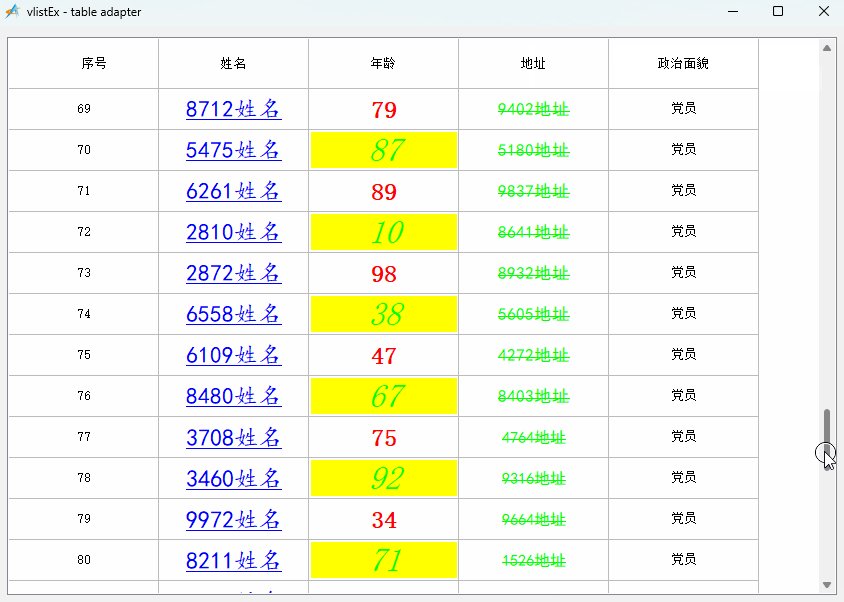
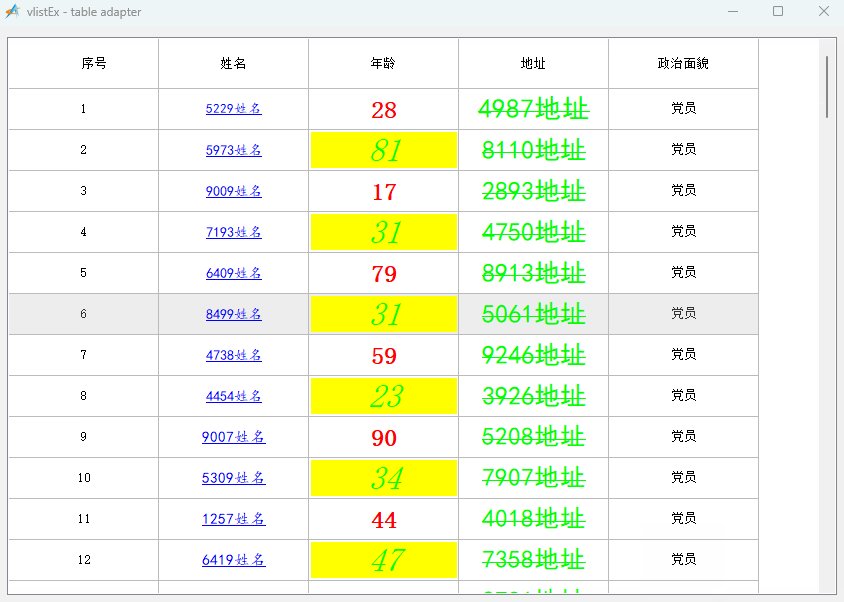
mainForm.vlist.onDrawCellRectContent = function(row,col,hdc,rect,bkcolor,text,font,colalign){
if col===2 { //第2列
font.name = "楷体"; //字体名称
font.point = 10+row*0.1; //字体大小
font.underline = 1; //下划线
font.color = 0xFF0000; //字体颜色
}elseif col===3{ //第3列
if row%2 { //奇数行
font.color = 0x0000FF;
font.point = 18;
font.bold = 1; //粗体
} else { //偶数行
gdi.fillRect(hdc,0x00FFFF,rect);
font.color = 0x00FF00;
font.point = 24;
font.italic = 1; //斜体
}
}elseif col===4{ //第4列
font.name = "黑体";
font.point = 20-row*0.1;
font.strike = 1; //删除线
font.color = 0x00FF00;
}
}
mainForm.show();
win.loopMessage();