写了个简单的属性框例程,抛砖引玉,期待你做出更丰富强大的功能。
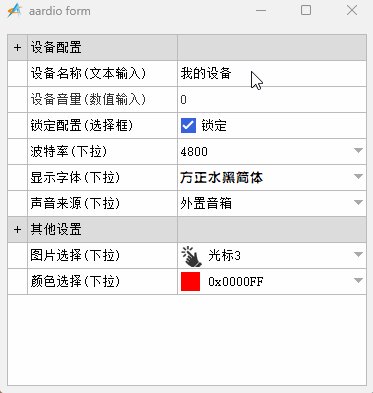
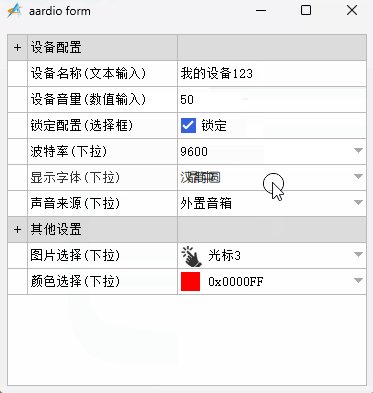
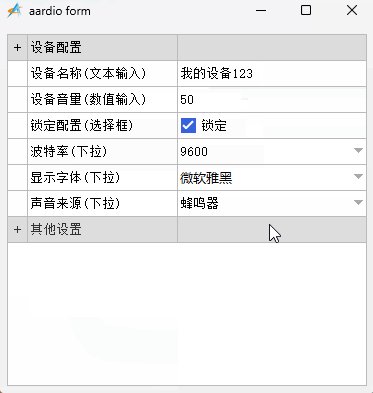
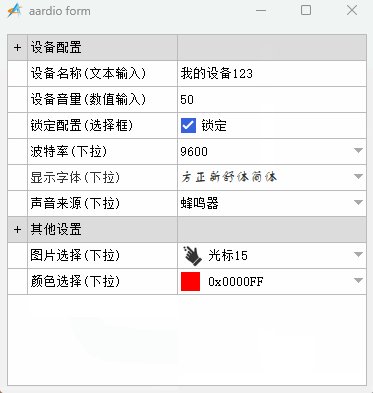
本例演示:折叠子行、选择框、输入文本、输入数值、下拉选择、选择图片、选择颜色、选择字体等功能。
只有想不到,没有做不到,发挥你的想象力吧。


import win.ui;
import godking.comboboxEx
import godking.vlistEx
/*DSG{{*/
var winform = win.form(text="aardio form";right=375;bottom=367)
winform.add(
vlistEx={cls="vlistEx";text="自定义控件";left=8;top=8;right=368;bottom=360;border=1;dl=1;dt=1;z=1}
)
/*}}*/
import godking.paint
import inet.http
var p = godking.paint.fromBitmap("https://img95.699pic.com/xsj/07/ir/z7.jpg%21/fh/200" /*宽*/,/*高*/);
var imgs,curs = p.splitImage(4,4,10,10,10,10),{};
p.close();
for(i=1;16;1){
..table.push(curs,"光标"++i);
}
winform.show();
winform.vlistEx.setTable({
{"+","设备配置","","[@treeLevel]"=0}
{"","设备名称(文本输入)","我的设备","[@treeLevel]"=1}
{"","设备音量(数值输入)","0","[@treeLevel]"=1}
{"","锁定配置(选择框)","","[@treeLevel]"=1}
{"","波特率(下拉)","9600","[@treeLevel]"=1}
{"","显示字体(下拉)","楷体","[@treeLevel]"=1}
{"","声音来源(下拉)","蜂鸣器","[@treeLevel]"=1}
{"+","其他设置","","[@treeLevel]"=0}
{"","图片选择(下拉)","光标1","[@treeLevel]"=1}
{"","颜色选择(下拉)","0xFF0000","[@treeLevel]"=1}
} /*数据表*/,/*列标题*/,{20,150,-1}/*列宽*/,/*0左1中2右*/,/*字典转为数组*/,/*字符串转为Utf8*/,/*是否克隆新表*/)
winform.vlistEx.hideLineV = 3;
winform.vlistEx.onResizeCol = false; //不允许改变列宽
winform.vlistEx.setHeaderHeight(0); //隐藏表头
winform.vlistEx.setColumnType(3/*列号*/,1/*_vlistEx_ColType_ComboBox*/,true/*是否显示箭头或图片*/,0xAAAAAA/*箭头颜色或图片*/ );
winform.vlistEx.onEditBegin = {true,3}; //只有第3列允许编辑
winform.vlistEx.selectedBkColor = 0xFFFFFF;
winform.vlistEx.setColumnAlign(1 /*列号*/,1/*0左1中2右*/,1/*0顶1中2底*/);
winform.vlistEx.editOnClick = true; //单击时编辑
winform.vlistEx.comboboxFilter = function(row,col,text){
var rrow = winform.vlistEx.getHideRowRealIndex(row /*虚表当前显示行号*/);
if ..table.find({5,6,7,9,10},rrow) return true;
if ..table.find({2,3},rrow) return 0;
return false;
}
winform.vlistEx.onComboBoxDropDown = function(comboBox,row,col){
var rrow = winform.vlistEx.getHideRowRealIndex(row /*虚表当前显示行号*/);
if rrow===10 { // 颜色选择框
comboBox.setColors({0xFF0000,0x00FF00,0x0000FF}/*颜色值数组*/,/*背景颜色*/,"BGR"/*显示文本数组*/,/*附加数据数组*/,/*宽度*/,/*高度*/)
return ;
}
if rrow===9 { // 图片选择框
comboBox.setImages(imgs/*图像数组*/,0x00000000/*背景颜色*/,curs/*显示文本数组*/,/*附加数据数组*/,30/*宽度*/,30/*高度*/)
return ;
}
var items={};
if rrow===4 items={"是","否"};
if rrow===5 items={"2400","4800","9600","115200"};
if rrow===6 { // 字体选择框
import win.font;
win.font.enum(
function(logfont,fullname,ftype,style,script,lpntme){
if fullname[[1]]!=="@" ..table.push(items,fullname);
},{ charset = 0x86/*_GB2312_CHARSET*/; name = "" }
)
}
if rrow===7 items={"蜂鸣器","外置音箱"};
owner.setComboBoxItems(items,0/*可见项数量*/,null/*图片组*/);
}
winform.vlistEx.onEditEnd = function(row/*行*/,col/*列*/,text/*内容*/,endType/*结束类型*/){
var rrow = winform.vlistEx.getHideRowRealIndex(row /*虚表当前显示行号*/);
if rrow===3 { //第三行,验证数值输入的合法性
var v = tonumber(text):0;
if v>100 or v<0 {
..win.msgbox("取值范围 0 ~ 100");
} else {
winform.vlistEx.setCellText(rrow /*行号*/,col/*列号或字典key*/,tostring(v)/*单元格文本*/);
}
} else { //其他行,直接修改单元格内容
winform.vlistEx.setCellText(rrow /*行号*/,col/*列号或字典key*/,text/*单元格文本*/);
}
return false; //因为行收缩的原因,rrow与row不一定一致,所以此处禁止自动修改单元格内容。
}
winform.vlistEx.onDrawCellBg = function(row,col,hdc,rect,bkcolor,text){
var rrow = winform.vlistEx.getHideRowRealIndex(row /*虚表当前显示行号*/);
if rrow===1 or rrow===8 return false,0xDDDDDD; //第1行、第8行,折叠单元格背景颜色
}
winform.vlistEx.onDrawCellRectContent = function(row,col,hdc,rect,bkcolor,text,font,colalign){
if col!==3 return ;
var rrow = winform.vlistEx.getHideRowRealIndex(row /*虚表当前显示行号*/);
if rrow===9 { // 第9行、第3列,图片单元格,绘制图片框
var index = ..table.find(curs,text);
if index {
var w = rect.height();
var r = rect.copy(w,w).inflate(-1,-1);
..gdi.drawBitmap(hdc,imgs[index].copyHandle(w,w),r);
return false,null," "+text;
}
}
if rrow===10 { // 第10行、第3列,颜色单元格,绘制颜色框
var w = rect.height();
var r = rect.copy(w,w).inflate(-1,-1);
..gdi.fillRect(hdc,eval(text),r);
return false,null," "+text;
}
if rrow===4 { // 第4行、第3列,选择框单元格,绘制选择框
winform.vlistEx.drawCheckBox(hdc,rect.left+1,rect.top+3,rect.height()-6/*大小*/,winform.vlistEx.getChecked(rrow)/*是否选中*/,/*正常颜色*/,/*选中颜色*/,/*对号颜色*/,/*是否单选*/)
return false,null," 锁定";
}
if rrow===6 { // 第6行、第3列,字体择框单元格,改变单元格字体
font.name = text;
}
}
winform.vlistEx.onClick = function(row/*行*/,col/*列*/,x,y,buttonIndex/*按钮序号*/){
var rrow = winform.vlistEx.getHideRowRealIndex(row /*虚表当前显示行号*/);
if ..table.find({1,8},rrow) { // 折叠第1行、第8行
winform.vlistEx.hideSubRow(rrow /*行号*/,winform.vlistEx.isUnHideSubRow(rrow)/*是否隐藏*/,true/*是否立即刷新*/);
}
if rrow===4 and col===3 { // 改变选择框状态为反选
winform.vlistEx.setChecked(rrow /*行号*/,-1/*勾选状态*/);
}
}
win.loopMessage();可自动存取设置的属性框例程:
主意:需要最新版 godking 扩展函数库文件 _.aardio。
import win.ui;
import godking.comboboxEx
import godking.vlistEx
/*DSG{{*/
var winform = win.form(text="aardio 属性框自动存取配置例程";right=375;bottom=367)
winform.add(
vlistEx={cls="vlistEx";text="自定义控件";left=8;top=8;right=368;bottom=360;border=1;dl=1;dt=1;z=1}
)
/*}}*/
//处理光标文件
import godking.paint
import inet.http
var p = godking.paint.fromBitmap("https://img95.699pic.com/xsj/07/ir/z7.jpg%21/fh/200" /*宽*/,/*高*/);
var imgs,curs = p.splitImage(4,4,10,10,10,10),{};
p.close();
for(i=1;16;1){
..table.push(curs,"光标"++i);
}
//定义自动加载函数
winform.vlistEx.autoload = function(v){
if owner.loaded return ;
v := {
{"+","设备配置","","[@treeLevel]"=0}
{"","设备名称(文本输入)","我的设备","[@treeLevel]"=1}
{"","设备音量(数值输入)","0","[@treeLevel]"=1}
{"","锁定配置(选择框)","","[@treeLevel]"=1}
{"","波特率(下拉)","9600","[@treeLevel]"=1}
{"","显示字体(下拉)","楷体","[@treeLevel]"=1}
{"","声音来源(下拉)","蜂鸣器","[@treeLevel]"=1}
{"+","其他设置","","[@treeLevel]"=0}
{"","图片选择(下拉)","光标1","[@treeLevel]"=1}
{"","颜色选择(下拉)","0xFF0000","[@treeLevel]"=1}
}
owner.setTable( v/*数据表*/,/*列标题*/,{20,150,-1}/*列宽*/,/*0左1中2右*/,/*字典转为数组*/,/*字符串转为Utf8*/,/*是否克隆新表*/)
owner.hideLineV = 3;
owner.onResizeCol = false; //不允许改变列宽
owner.setHeaderHeight(0); //隐藏表头
owner.setColumnType(3/*列号*/,1/*_vlistEx_ColType_ComboBox*/,true/*是否显示箭头或图片*/,0xAAAAAA/*箭头颜色或图片*/ );
owner.onEditBegin = {true,3}; //只有第3列允许编辑
owner.selectedBkColor = 0xFFFFFF;
owner.setColumnAlign(1 /*列号*/,1/*0左1中2右*/,1/*0顶1中2底*/);
owner.editOnClick = true; //单击时编辑
owner.loaded = true;
owner.update();
}
winform.show();
// 定义自动存取配置文件
import godking
godking.bindConfig( winform, "d:\", {
vlistEx = {_set=winform.vlistEx.autoload;_get=winform.vlistEx.getTable};
});
winform.vlistEx.autoload();
//定义虚表各种事件
winform.vlistEx.comboboxFilter = function(row,col,text){
var rrow = winform.vlistEx.getHideRowRealIndex(row /*虚表当前显示行号*/);
if ..table.find({5,6,7,9,10},rrow) return true;
if ..table.find({2,3},rrow) return 0;
return false;
}
winform.vlistEx.onComboBoxDropDown = function(comboBox,row,col){
var rrow = winform.vlistEx.getHideRowRealIndex(row /*虚表当前显示行号*/);
if rrow===10 { // 颜色选择框
comboBox.setColors({0xFF0000,0x00FF00,0x0000FF}/*颜色值数组*/,/*背景颜色*/,"BGR"/*显示文本数组*/,/*附加数据数组*/,/*宽度*/,/*高度*/)
return ;
}
if rrow===9 { // 图片选择框
comboBox.setImages(imgs/*图像数组*/,0x00000000/*背景颜色*/,curs/*显示文本数组*/,/*附加数据数组*/,30/*宽度*/,30/*高度*/)
return ;
}
var items={};
if rrow===4 items={"是","否"};
if rrow===5 items={"2400","4800","9600","115200"};
if rrow===6 { // 字体选择框
import win.font;
win.font.enum(
function(logfont,fullname,ftype,style,script,lpntme){
if fullname[[1]]!=="@" ..table.push(items,fullname);
},{ charset = 0x86/*_GB2312_CHARSET*/; name = "" }
)
}
if rrow===7 items={"蜂鸣器","外置音箱"};
owner.setComboBoxItems(items,0/*可见项数量*/,null/*图片组*/);
}
winform.vlistEx.onEditEnd = function(row/*行*/,col/*列*/,text/*内容*/,endType/*结束类型*/){
var rrow = winform.vlistEx.getHideRowRealIndex(row /*虚表当前显示行号*/);
if rrow===3 { //第三行,验证数值输入的合法性
var v = tonumber(text):0;
if v>100 or v<0 {
..win.msgbox("取值范围 0 ~ 100");
} else {
winform.vlistEx.setCellText(rrow /*行号*/,col/*列号或字典key*/,tostring(v)/*单元格文本*/);
}
} else { //其他行,直接修改单元格内容
winform.vlistEx.setCellText(rrow /*行号*/,col/*列号或字典key*/,text/*单元格文本*/);
}
return false; //因为行收缩的原因,rrow与row不一定一致,所以此处禁止自动修改单元格内容。
}
winform.vlistEx.onDrawCellBg = function(row,col,hdc,rect,bkcolor,text){
var rrow = winform.vlistEx.getHideRowRealIndex(row /*虚表当前显示行号*/);
if rrow===1 or rrow===8 return false,0xDDDDDD; //第1行、第8行,折叠单元格背景颜色
}
winform.vlistEx.onDrawCellRectContent = function(row,col,hdc,rect,bkcolor,text,font,colalign){
if col!==3 return ;
var rrow = winform.vlistEx.getHideRowRealIndex(row /*虚表当前显示行号*/);
if rrow===9 { // 第9行、第3列,图片单元格,绘制图片框
var index = ..table.find(curs,text);
if index {
var w = rect.height();
var r = rect.copy(w,w).inflate(-1,-1);
..gdi.drawBitmap(hdc,imgs[index].copyHandle(w,w),r);
return false,null," "+text;
}
}
if rrow===10 { // 第10行、第3列,颜色单元格,绘制颜色框
var w = rect.height();
var r = rect.copy(w,w).inflate(-1,-1);
..gdi.fillRect(hdc,eval(text),r);
return false,null," "+text;
}
if rrow===4 { // 第4行、第3列,选择框单元格,绘制选择框
winform.vlistEx.drawCheckBox(hdc,rect.left+1,rect.top+3,rect.height()-6/*大小*/,winform.vlistEx.getChecked(rrow)/*是否选中*/,/*正常颜色*/,/*选中颜色*/,/*对号颜色*/,/*是否单选*/)
return false,null," 锁定";
}
if rrow===6 { // 第6行、第3列,字体择框单元格,改变单元格字体
font.name = text;
}
}
winform.vlistEx.onClick = function(row/*行*/,col/*列*/,x,y,buttonIndex/*按钮序号*/){
var rrow = winform.vlistEx.getHideRowRealIndex(row /*虚表当前显示行号*/);
if ..table.find({1,8},rrow) { // 折叠第1行、第8行
winform.vlistEx.hideSubRow(rrow /*行号*/,winform.vlistEx.isUnHideSubRow(rrow)/*是否隐藏*/,true/*是否立即刷新*/);
}
if rrow===4 and col===3 { // 改变选择框状态为反选
winform.vlistEx.setChecked(rrow /*行号*/,-1/*勾选状态*/);
}
}
win.loopMessage();