不会自绘也能做漂亮列表,你相信吗?
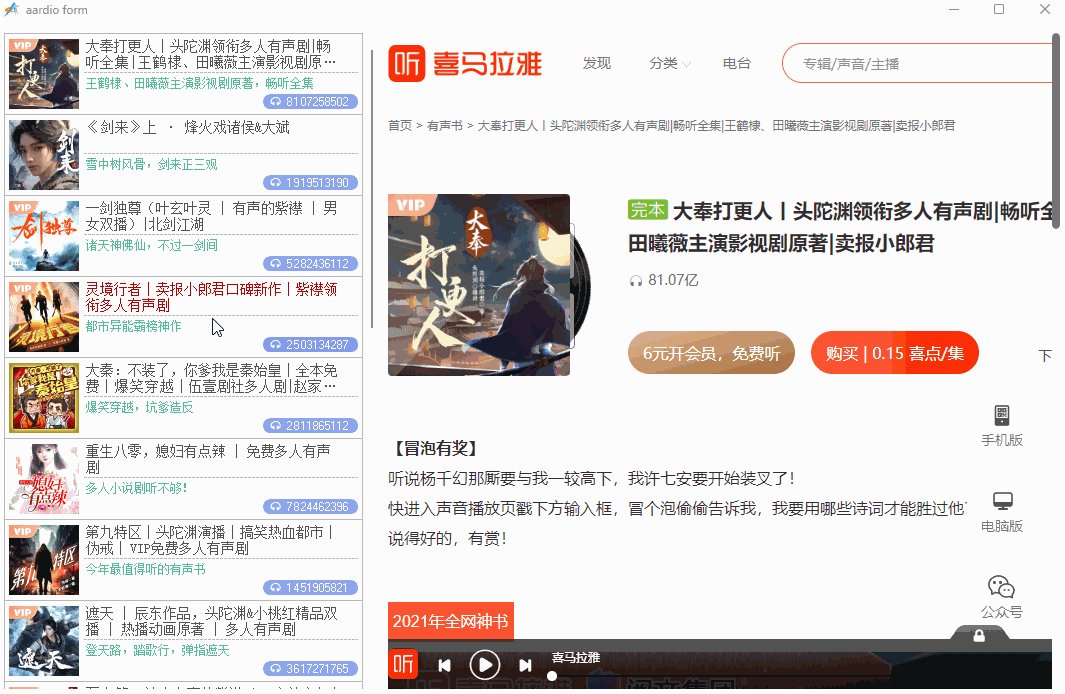
看看这个例子,虚表_vlistEx_ColType_OwnerDrawCustom列类型,移植自godking.customPlus,简单好用,做漂亮列表的大杀器,玩aardio的必备利器!
请更新到最新版虚表V13.7以上,然后测试下面代码:

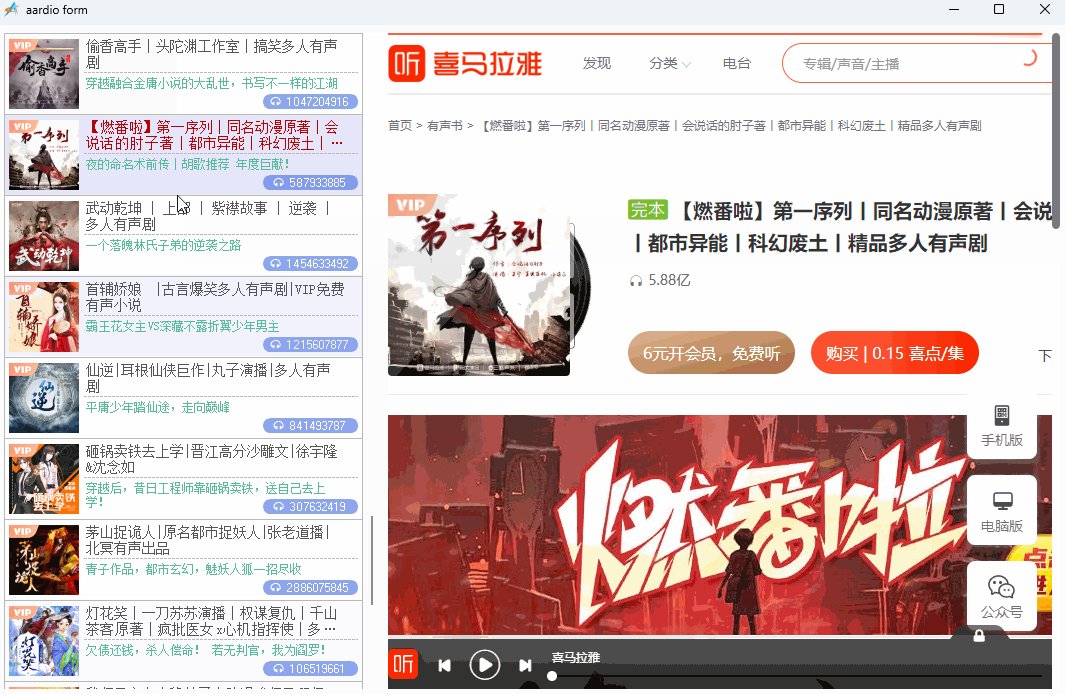
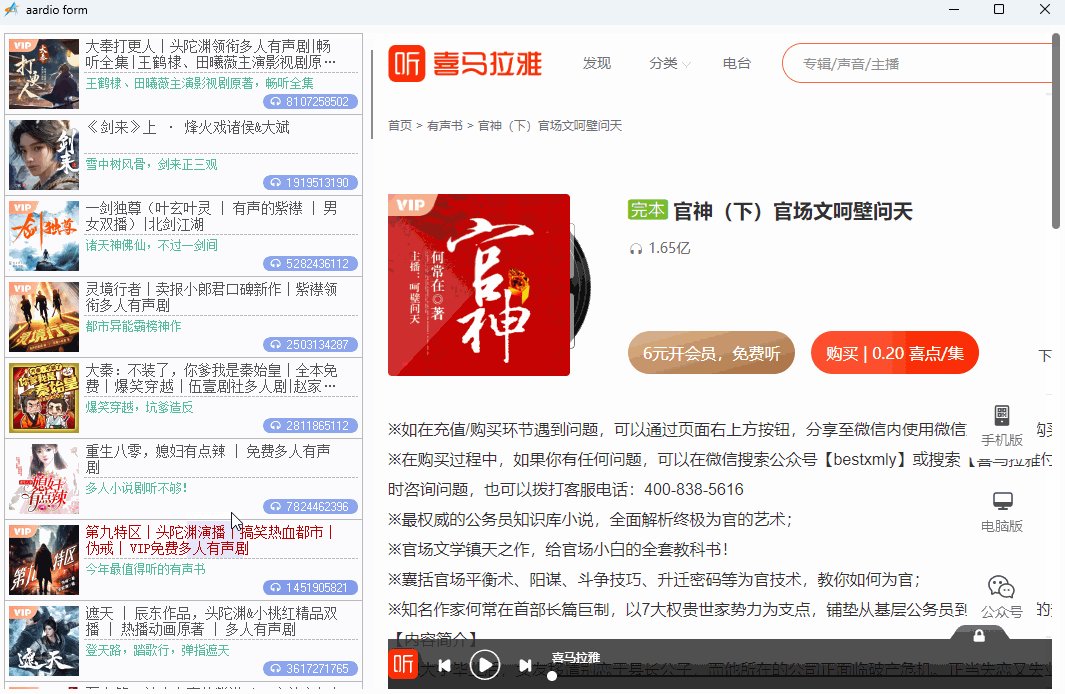
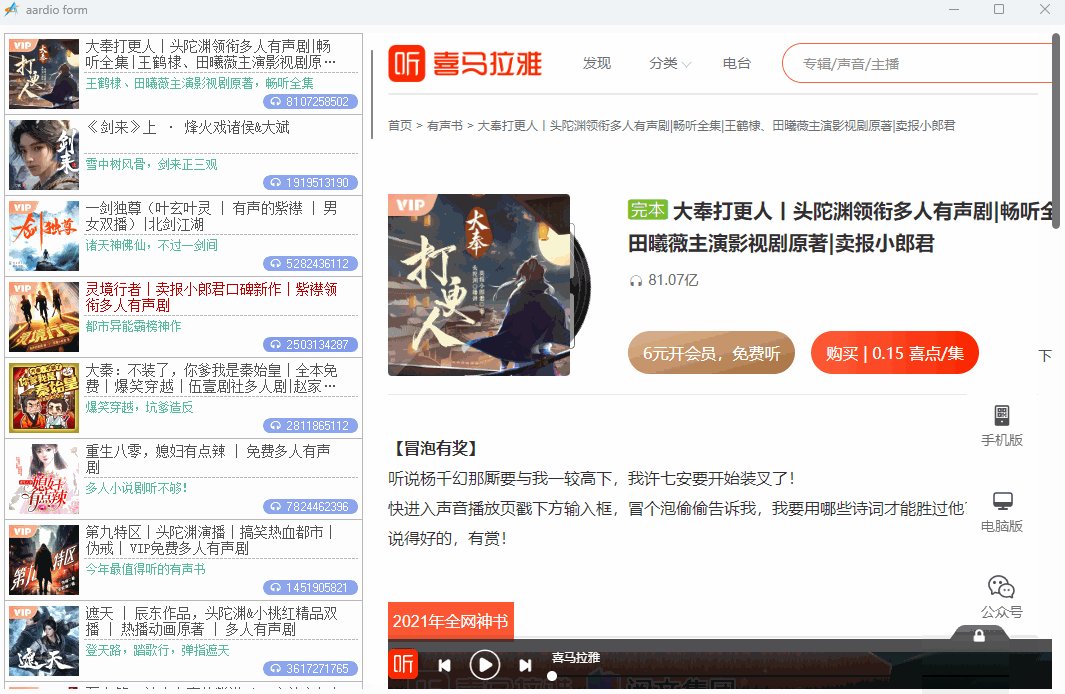
其他效果:

示例代码:
import win.ui;
import godking.vlistEx
import fonts.fontAwesome
/*DSG{{*/
var winform = win.form(text="aardio form";right=1071;bottom=671)
winform.add(
custom={cls="custom";text="自定义控件";left=392;top=8;right=1064;bottom=664;db=1;dl=1;dr=1;dt=1;z=2};
vlistEx={cls="vlistEx";text="自定义控件";left=8;top=8;right=384;bottom=664;db=1;dl=1;dt=1;z=1}
)
/*}}*/
winform.show();
//获取文章列表
var url = "https://www.ximalaya.com/revision/category/v2/albums?pageNum=1&pageSize=56&sort=1&categoryId=3"
import web.rest.jsonClient
var http = web.rest.jsonClient()
var itemList = http.get(url)[["data"]][["albums"]];
//多线程下载文章封面图片
for(i=1;#itemList;1){
thread.invoke(function(row,winform,url){
import inet.http;
var pic = inet.http.get("http://imagev2.xmcdn.com/"++url);
thread.lock("图片下载临界区");
winform.vlistEx.addImg(url/*图片名称*/,pic/*图片文件*/,false/*是否替换*/,70/*宽度*/,70/*高度*/);
winform.vlistEx.redrawRow(row);
thread.unlock("图片下载临界区");
},i,winform,itemList[i].albumCoverPath);
}
//创建webview组件
import web.view
var wb = web.view(winform.custom);
//定义表格_vlistEx_ColType_OwnerDrawCustom列模版
var itemModel = {
{ /* 矩形元素定义 */
type="rect",
rectf={x=1;y=1;width=-1;height=-1},
fillcolor=0xFFFFFFFF,
itemhoverfillcolor=0xFFE6E6FA,
},
{ /* 图像元素定义 */
type="img",
name="logo",
rectf={x=5;y=5;width=70;height=70},
scale=2,
},
{ /* 文本元素定义 */
type="text",
rectf={x=80;y=5;width=-10;height=30},
name="title",
font={name="宋体",h=14,color=0xFF555555},
itemhoverfont={name="宋体",h=14,color=0xFFBB0000},
ellipsion = true;
},
{ /* 文本元素定义 */
type="text",
rectf={x=80;y=43;width=-10;height=40},
name="intro",
font={name="宋体",h=12,color=0xFF55BB99},
ellipsion = true;
},
{ /* 图像元素定义 */
type="img",
name="subscriptInfo",
rectf={x=5;y=5;width=30;height=13},
scale=2,
},
{ /* 矩形元素定义 */
type="rect",
rectf={x=-100;y=60;width=-5;height=-5},
fillcolor=0x994169E1;
round=10;
},
{ /* 文本元素定义 */
type="text",
rectf={x=-100;y=61;width=-5;height=-3},
name="count",
align=1;
valign=1;
font={name="FontAwesome",h=11,color=0xFFFFFFFF},
},
{ /* 直线元素定义 */
type="line",
x1=80,
y1=38;
x2=-5;
y2=38;
width=1;
color=0xFFBBBBBB;
style =1;
},
}
//设置表格
winform.vlistEx.setHeaderHeight(1/winform.vlistEx.dpi); //表头设为绝对高度值:1px。目的是为了绘制虚表顶部边框线条。
winform.vlistEx.onResizeCol = false; //禁止调整列宽
winform.vlistEx.padding = 0; //单元格边距
winform.vlistEx.setTable( itemList /*数据表*/," "/*列标题*/,-2/*列宽*/,/*0左1中2右*/,/*字典转为数组*/,/*字符串转为Utf8*/,/*是否克隆新表*/);
winform.vlistEx.setRowHeight(80); //行高
winform.vlistEx.showLeftTopLines = true; //绘制左边线
winform.vlistEx.setColumnType(1/*列号*/,7/*_vlistEx_ColType_OwnerDrawCustom*/,itemModel/*参考godking.customPlus中的itemModel定义规则*/ );
//绘制_vlistEx_ColType_OwnerDrawCustom列单元格内容
winform.vlistEx.ownerDrawCustom = function (row,col,text/*当前单元格文本*/){
return {
logo = itemList[row].albumCoverPath;
title = itemList[row].albumTitle;
intro = itemList[row].intro;
subscriptInfo = itemList[row]["subscriptInfo"]["url"];
count = '\uF025 ' ++ tostring(itemList[row].albumPlayCount);
}
}
//单元格点击事件
winform.vlistEx.onClick = function(row/*行*/,col/*列*/,x,y,buttonIndex/*按钮序号*/){
if row and col {
var url = "https://www.ximalaya.com"++itemList[row]["albumUrl"];
wb.go(url);
}
}
winform.vlistEx.onClick(1,1);
win.loopMessage();其他效果代码:
import win.ui;
import godking.vlistEx
import fonts.fontAwesome
/*DSG{{*/
var winform = win.form(text="aardio form";right=1071;bottom=671)
winform.add(
custom={cls="custom";text="自定义控件";left=392;top=8;right=1064;bottom=664;db=1;dl=1;dr=1;dt=1;z=2};
vlistEx={cls="vlistEx";text="自定义控件";left=8;top=8;right=384;bottom=664;db=1;dl=1;dt=1;z=1}
)
/*}}*/
winform.show();
//获取文章列表
var url = "https://www.ximalaya.com/revision/category/v2/albums?pageNum=1&pageSize=56&sort=1&categoryId=3"
import web.rest.jsonClient
var http = web.rest.jsonClient()
var itemList = http.get(url)[["data"]][["albums"]];
//多线程下载文章封面图片
for(i=1;#itemList;1){
thread.invoke(function(row,winform,url){
import inet.http;
var pic = inet.http.get("http://imagev2.xmcdn.com/"++url);
thread.lock("图片下载临界区");
winform.vlistEx.addImg(url/*图片名称*/,pic/*图片文件*/,false/*是否替换*/,70/*宽度*/,70/*高度*/);
winform.vlistEx.redrawRow(row);
thread.unlock("图片下载临界区");
},i,winform,itemList[i].albumCoverPath);
}
//创建webview组件
import web.view
var wb = web.view(winform.custom);
//定义表格_vlistEx_ColType_OwnerDrawCustom列模版
var itemModel = {
{ /* 矩形元素定义 */
type="rect",
rectf={x=1;y=1;width=-1;height=-1},
fillcolor=0xFFFFFFFF,
itemhoverfillcolor=0xFFE6E6FA,
},
{ /* 图像元素定义 */
type="img",
name="logo",
rectf={x=5;y=5;width=70;height=70},
scale=2,
round=-1,
},
{ /* 矩形元素定义 */
type="rect",
rectf={x=5;y=5;width=70;height=70},
width=1;
round =-1,
color=0xFFFFFFFF,
smooth=true,
},
{ /* 文本元素定义 */
type="text",
rectf={x=80;y=5;width=-10;height=30},
name="title",
font={name="宋体",h=14,color=0xFF555555},
itemhoverfont={name="宋体",h=14,color=0xFFBB0000},
ellipsion = true;
},
{ /* 文本元素定义 */
type="text",
rectf={x=80;y=43;width=-10;height=40},
name="intro",
font={name="宋体",h=12,color=0xFF55BB99},
ellipsion = true;
},
{ /* 图像元素定义 */
type="img",
name="subscriptInfo",
rectf={x=5;y=5;width=30;height=13},
scale=2,
},
{ /* 矩形元素定义 */
type="rect",
rectf={x=-100;y=60;width=-5;height=-5},
fillcolor=0x994169E1;
round=10;
},
{ /* 文本元素定义 */
type="text",
rectf={x=-100;y=61;width=-5;height=-3},
name="count",
align=1;
valign=1;
font={name="FontAwesome",h=12,color=0xFFFFFFFF},
smooth=true;
},
{ /* 直线元素定义 */
type="line",
x1=80,
y1=38;
x2=-5;
y2=38;
width=1;
color=0xFFBBBBBB;
style =1;
},
}
//设置表格
winform.vlistEx.setHeaderHeight(1/winform.vlistEx.dpi); //表头设为绝对高度值:1px。目的是为了绘制虚表顶部边框线条。
winform.vlistEx.onResizeCol = false; //禁止调整列宽
winform.vlistEx.padding = 0; //单元格边距
winform.vlistEx.setTable( itemList /*数据表*/," "/*列标题*/,-2/*列宽*/,/*0左1中2右*/,/*字典转为数组*/,/*字符串转为Utf8*/,/*是否克隆新表*/);
winform.vlistEx.setRowHeight(80); //行高
winform.vlistEx.showLeftTopLines = true; //绘制左边线
winform.vlistEx.setColumnType(1/*列号*/,7/*_vlistEx_ColType_OwnerDrawCustom*/,itemModel/*参考godking.customPlus中的itemModel定义规则*/ );
//绘制_vlistEx_ColType_OwnerDrawCustom列单元格内容
var getNumStr = function(count){
var c = ..math.round(count/100000000,2);
if c>=1 return c++"亿";
c = ..math.round(count/10000,2);
if c>=1 return c++"万";
return count;
}
winform.vlistEx.ownerDrawCustom = function (row,col,text/*当前单元格文本*/){
return {
logo = itemList[row].albumCoverPath;
title = itemList[row].albumTitle;
intro = itemList[row].intro;
subscriptInfo = itemList[row]["subscriptInfo"]["url"];
count = '\uF025 ' ++ getNumStr(itemList[row].albumPlayCount);
}
}
//单元格点击事件
winform.vlistEx.onClick = function(row/*行*/,col/*列*/,x,y,buttonIndex/*按钮序号*/){
if row and col {
var url = "https://www.ximalaya.com"++itemList[row]["albumUrl"];
wb.go(url);
}
}
winform.vlistEx.onClick(1,1);
win.loopMessage();