请更新 godking.vlistEx 库 和 godking.paint 库到最新版。

import win.ui;
import godking.vlistEx;
/*DSG{{*/
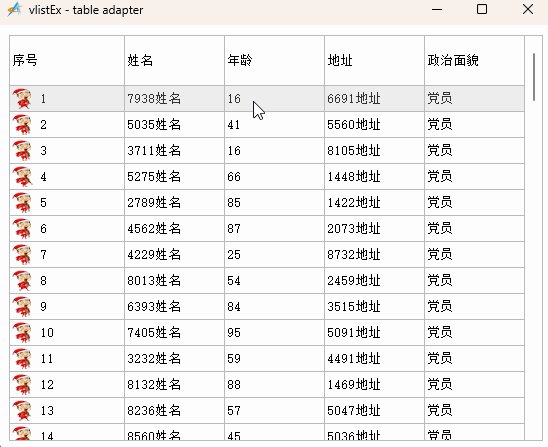
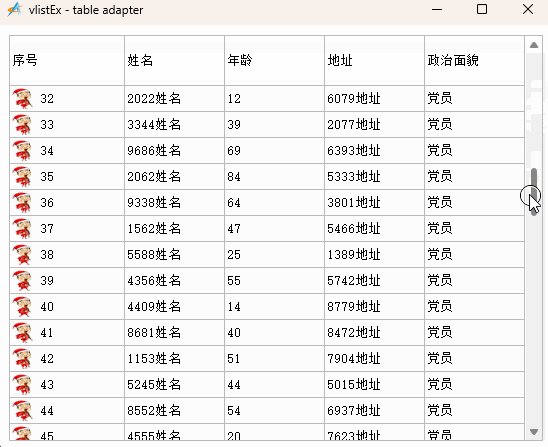
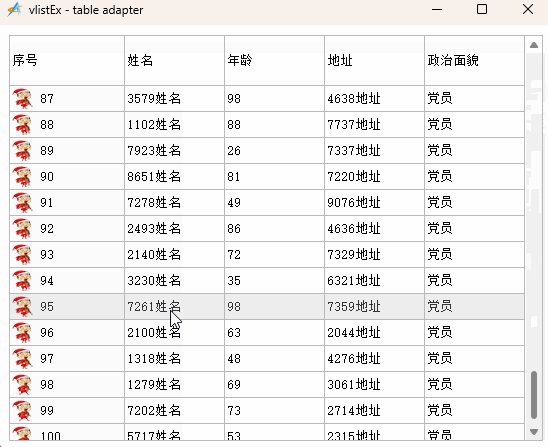
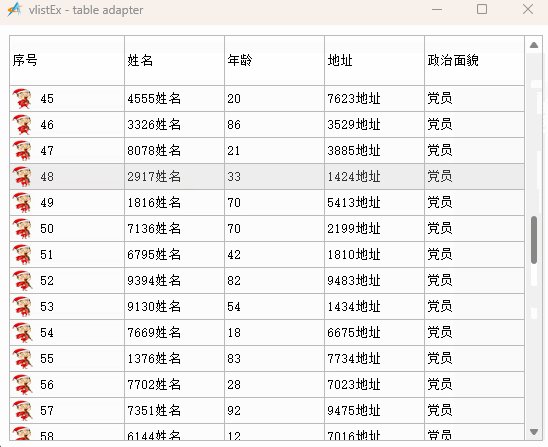
mainForm = win.form(text="vlistEx - table adapter";right=551;bottom=423)
mainForm.add(
vlist={cls="vlistEx";left=10;top=10;right=544;bottom=416;border=1;db=1;dl=1;dr=1;dt=1;transparent=1;z=1}
)
/*}}*/
import godking.paint;
var bmps = godking.paint.splitImage("C:\Users\Administrator\Desktop\u2607602641,1681812216fm253fmtau.png",4,1,0,0,0,0);
var t = { fields={"序号","姓名","年龄","地址","政治面貌"} };
for(i=1;100;1){
var tt={};
tt["序号"]="[@rowindex]";
tt["姓名"]=math.random(1000,9999)+"姓名";
tt["年龄"]=math.random(10,99);
tt["地址"]=math.random(1000,9999)+"地址";
tt["政治面貌"]="党员";
..table.push(t,tt);
}
mainForm.vlist.setTable(t,,-1,0);
mainForm.setInterval(
function(){
var min,max = mainForm.vlist.getVisibleItemsRange();
mainForm.vlist.redrawRow(min,max+1);
},100
)
mainForm.vlist.onDrawCellRectContent = function(row,col,hdc,rect,bkcolor,text,font,align,valign){
if col!==1 return ;
var i = mainForm.vlist.getRowMeta(row /*行号*/,"picindex"):1;
var p = godking.paint.fromHdc(hdc);
rect.right = rect.left+rect.height();
p.drawImage(rect/*绘制范围RECT*/,bmps[i]/*图片*/,/*透明度或图片属性*/,/*保持比例*/);
p.close();
i++;
if i>4 i=1;
mainForm.vlist.setRowMeta(row /*行号*/,"picindex"/*属性名称*/,i/*属性值*/);
return false,null," "+text;
}
mainForm.show();
win.loopMessage();图片素材:
